How to Edit CSS In Shopify – A Complete Guide
A cascading style sheet, aka CSS, is an element to make your store more presentable to your store visitors. If your HTML is a house, CSS is the paint that enhances its beauty.
A CSS file helps make your store more presentation to your visitors and attract their attention to various products. And we are always growing; a store design or theme can’t stay static. It also needs changes and edits from time to time.
I have noticed some Shopify store owners struggling with editing CSS in their theme files, and if you are one of them, I have a helpful resource for you.
In this blog, I have penned down two simple methods that will help you know how to edit CSS in Shopify in the easiest way possible. And these methods are our Shopify expert-approved, so you can instantly put them into practice.
So, let’s directly jump into it.
How to Edit CSS In Shopify?
Step 1: Head to Themes in Your Shopify Admin
Step 2: Move to Edit HTML/CSS
Step 3: Go to The Base.css File
Step 4: Find And Edit Your File
Step 5: Save Your File
You can carry out this process from your Shopify admin dashboard itself. If you are a non-techie, fret not. The following steps will perfectly guide you in completing the activity without any hassle and successfully edit Shopify theme CSS.
Step 1: Head to Themes in Your Shopify Admin
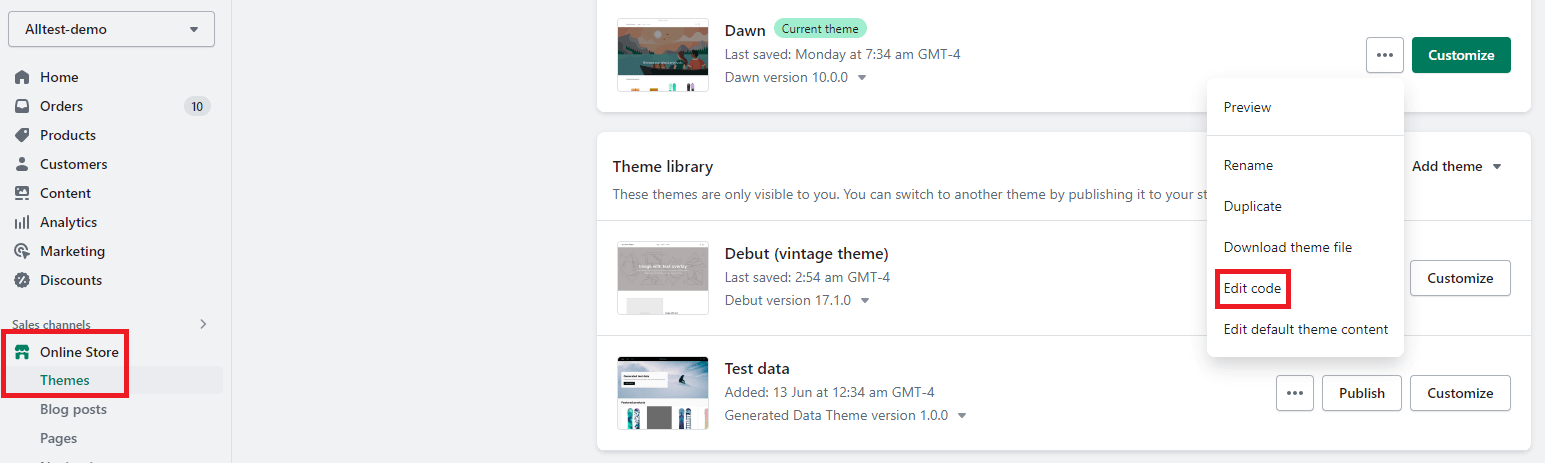
Log in to your Shopify Admin and navigate to the “Online store” functionality. This element will appear on the left side of the dashboard. Click on Online Store, and you will land on the theme page by default.
Step 2: Move to Edit HTML/CSS
Now from the right side of the dashboard, navigate to Click on the three dots (…) and then click “Edit Code.”

Step 3: Go to The Base.css File
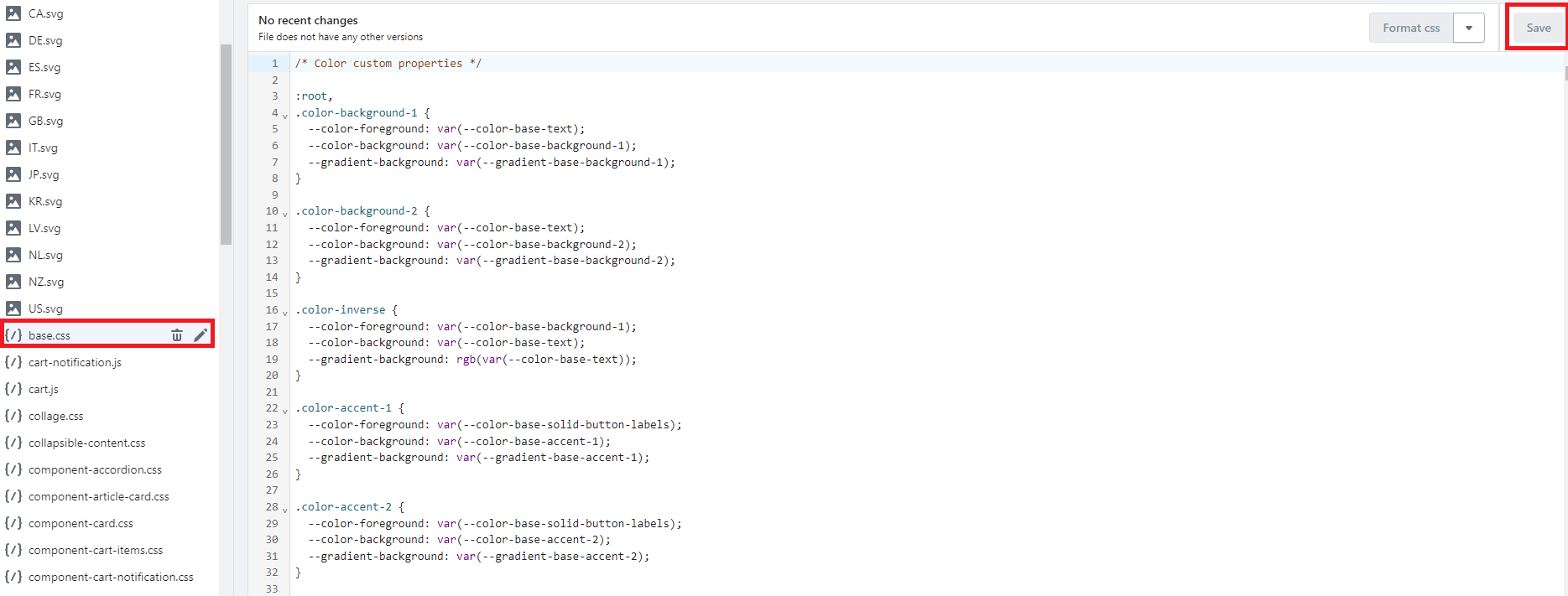
After reaching here, scroll down to the asset folder and click on the CSS file. There might be variations in the file name depending on the theme you currently use. Some file names could be “style.scss.liquid” or “theme.scss.liquid.” If you cannot find any file name in this format, search for names ending with “.css.liquid” or “.scss.liquid.”
Step 4: Find And Edit Your File
Now from here, you can edit your file and make the desired changes.
Step 5: Save Your File
And after you’re done hit save, and you have successfully changed CSS in Shopify. 🎉

Conclusion
I hope you are clear now on how to edit CSS in Shopify. The steps mentioned above are the only steps you need to follow. Here there are various code editors or page-building tools available in the market, but if you can make it work without any help from any third-party tool, we encourage you to stick to this method. Also you can edit your Shopify homepage it makes it easy for visitors to understand your product and service and navigate to the section that sparks interest.
If you found this blog helpful, I would appreciate it if you would share this on your social channels and Shopify communities.
Thanks for reading!
Krupali Gohil
Krupali is a content writer at Meetanshi. She is an experienced writer who gives words life and loves writing content that makes a difference.




Prev
How to Integrate QuickBooks Online With Magento 2
How to Add WhatsApp Chat Button to Shopify? [With & Without Coding]
Next