How To Edit Homepage In Shopify To Grab More Eyeballs
A good homepage is like a map 🗺️
It makes it easy for visitors to understand your product and service and navigate to the section that sparks interest.
Luckily, like a map, you can also edit the homepage.
In this blog, you will learn How To Edit Homepage In Shopify.
Your homepage is a combination of multiple elements that you will need to timely update to keep your page’s freshness and relevance intact. Here we have covered different elements of a Shopify homepage that you can easily edit.
Learn here how to:
- Edit The Header Section
- Edit The Hero Section
- Showcase Featured Products Or Collections
- Adding A Particular Product
- Add & Remove Section In Shopify Themes
- Customize The Footer Section
- Optimize Call-To-Action Buttons
- Conduct Advanced Customization
So, keep your notepad ready to highlight key points, and let’s get into this!
An Overview Of Shopify Homepage
Your homepage plays a key role in turning your first-time visitor into a recurring buyer, depending on the elements you might have used in each fold of the page.
And TBH, a static homepage doesn’t do a perfect job of impressing your visitors.
An image with a few lines of description is good, but you need to create wow moments as your visitors scroll through your page.
While some elements you must have on your homepage. Here is a list of a few elements you need to add to enhance its relevance (and these elements you can easily find in n Shopify as well).
- Hero Banner: A banner image that perfectly describes your store.
- Product Showcase: Dedicated a space to showcase your collections/products.
- Testimonials: Share reviews of your customers to build trust
- Footer: Keep your footer loaded with important links
Now, let us move ahead and learn to edit the homepage in Shopify.
How To Edit Homepage In Shopify: Step-by-Step Way
The good news here is that you don’t have to navigate between different dashboards and screens to make your edits.
Here you will be completely working in the theme editor dashboard.
The theme editor is the only functionality that you need here. As it has all the elements of your store and your homepage, where you can make all the necessary changes.
Here is the navigation to the theme editor: Online Store > Themes > Click on customization.
After clicking on customization, it will load the default theme, and on the left-hand side, you can see the different elements of the theme.
You can simply navigate to the elements you wish to edit and hit the save button from the top right-hand side.
Let us look at each one of them!
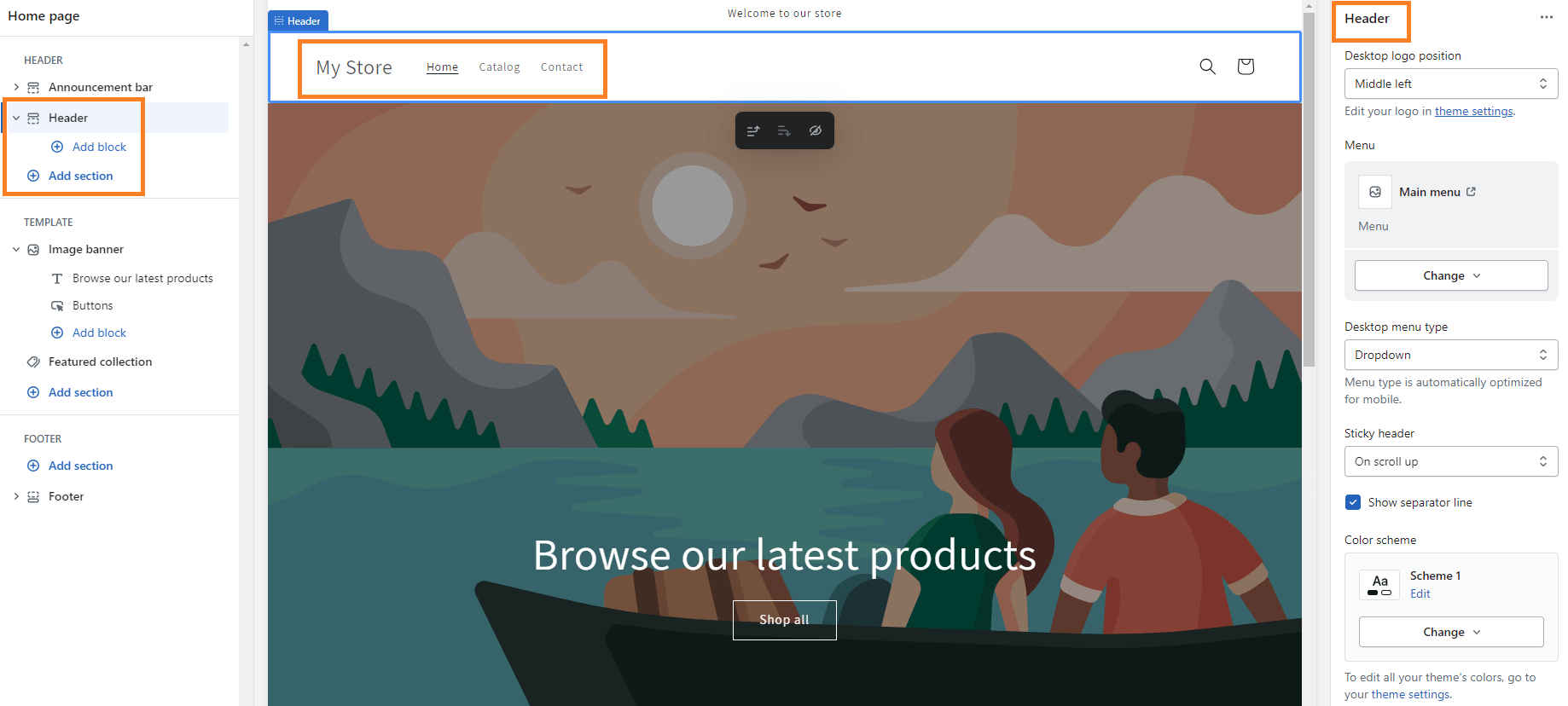
1. Editing The Header Section
Here the navigation is pretty simple.
Head to the Header tab from the left-hand side of your dashboard, and you will be navigated to the customization dashboard.
From here, you can completely align your header section, and you can move elements in the header.

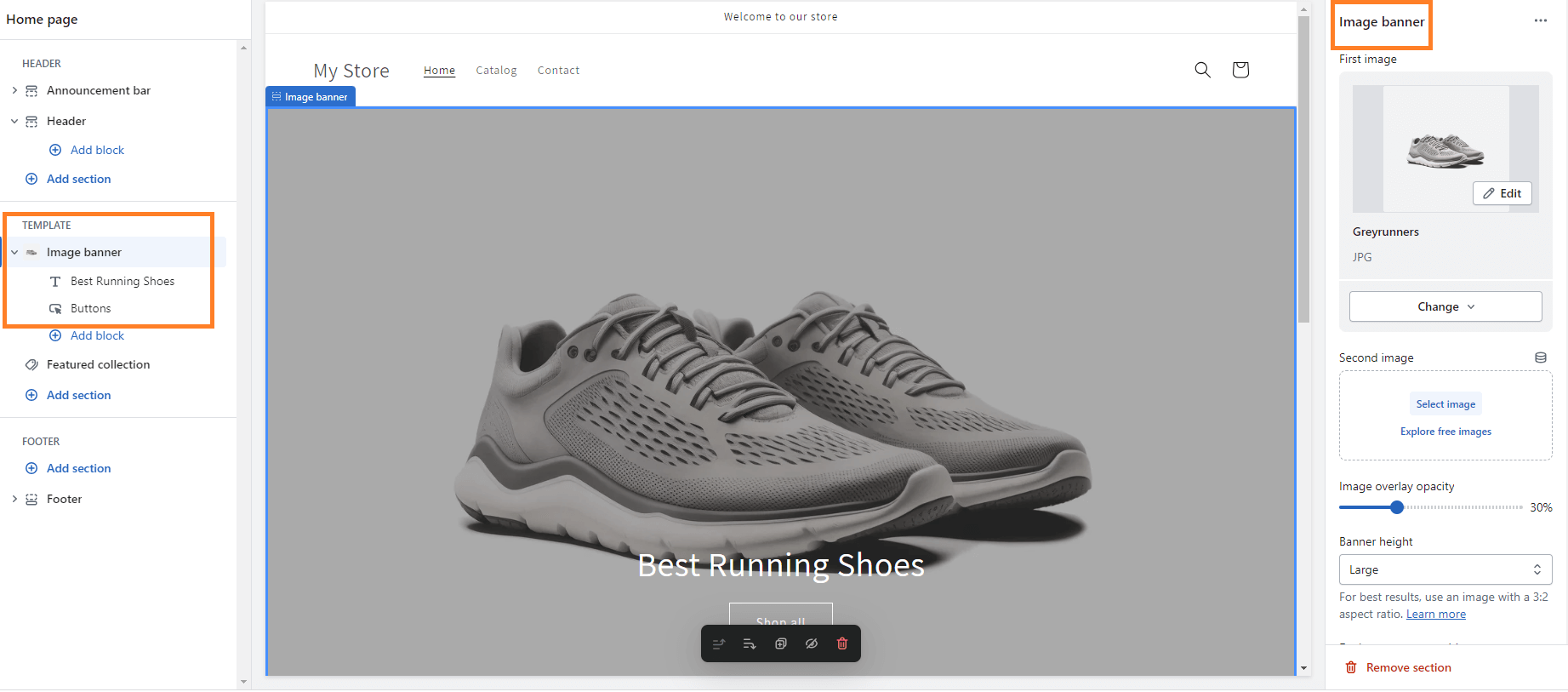
2. Editing The Product Features Images/ Hero Section
In order to change the feature images, click on the Image banner, and on the right-hand side of the setting, a pop-up will appear where you can make editor changes in the banner.
Make the changes as per your liking: banner image, second image, banner height, colour scheme, and more.

Releated reads: Shopify Image Optimization: Best Tips + Image Optimizer Apps
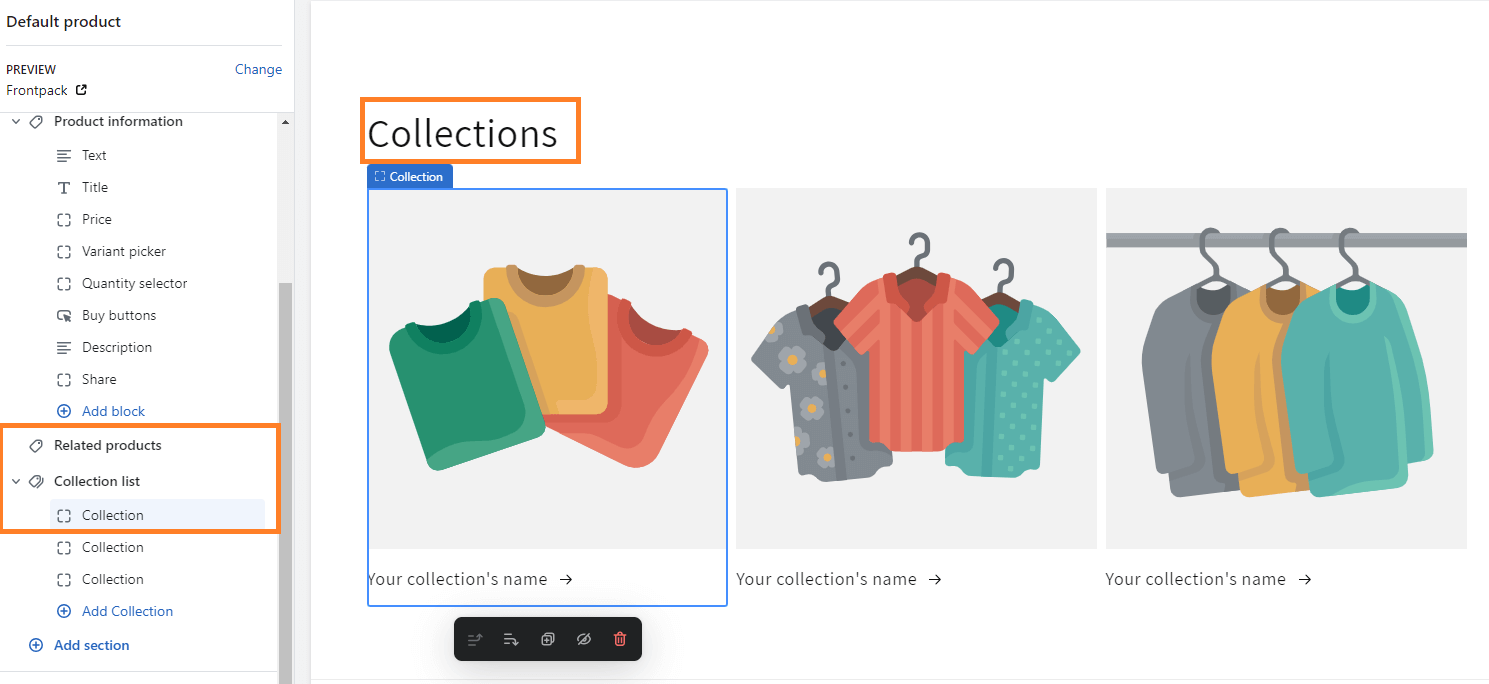
3. Showcasing Related Products Or Collections
You can timely edit and add products or collections to your store based on your latest offerings. From the same dashboard, head to product information.
Add your featured product and click the save button to showcase them on your website.
Furthermore, you add a related product section to showcase after the main product.
Now let’s have a look at collections.
Scroll down a little and add the specific collection. You can more collections as needed.

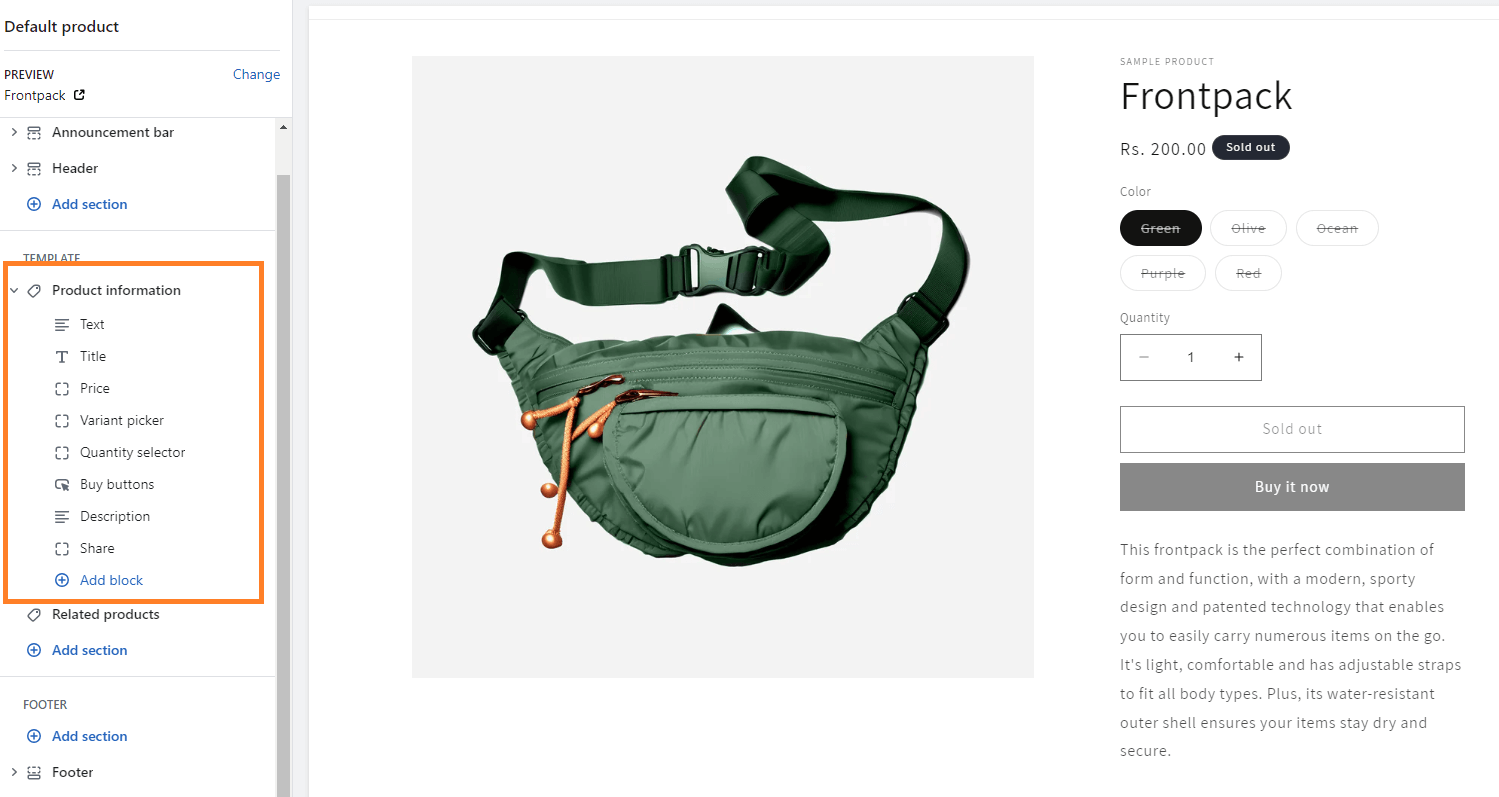
4. Adding A Particular Product
You can easily add a particular product and edit it from your backend.
From the same dashboard, navigate to product information, and on the right-hand side, you can see an editable preview where you can add new products and write detail descriptions for each.

5. Add & Remove Section In Shopify Themes
If you plan to add a fresh new section in your store or want to eliminate some old parts, here are the navigations.
Add A Section
From the left-hand side elements, scroll down and click on the Add section element. After selecting it, you will have to breathe life into the section by adding different elements.
You can add blog posts, collages, collections list, and more from the available option to give it the desired visual look.
This section, by default, will appear in the footer, but the help of the eye icon next to the six dots will help you move the section anywhere on your homepage.
Remove A Section
In order to remove a particular section, just go to the block from the menu and select it. On the right side, you will see the “Remove section” button.
Hit the button to remove the selected section. In case you removed the wrong section, just click on the undo button and restore it.
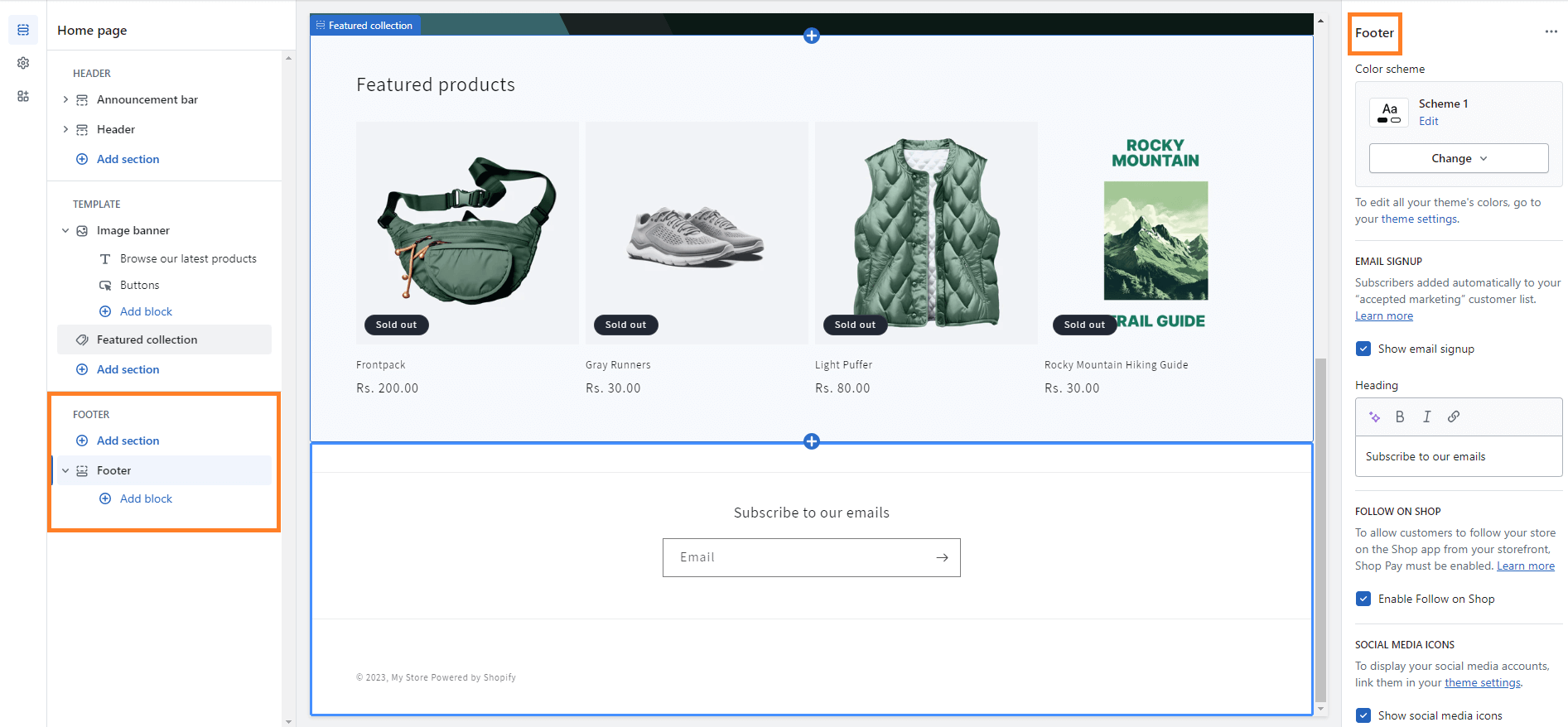
6. Customizing The Footer Section
The footer section needs to lock your visitor’s attention as they plan to exit your site. One of the ways of leveraging your footer section is by including navigation links, contact information, social media icons, and more.
From the same left-hand side column, scroll down and click on the footer. Here you can edit your existing footer or add a block.
On the right side, you can make changes in the existing footer and get a preview of your changes live.
By adding a new block, you showcase additional new functionalities like menu, text, image, and more.

7. Optimizing Call-To-Action Buttons
Your call-to-action buttons must be action-driven. It shouldn’t be a combination of a few words, but it should be created to encourage the visitor to click on it.
The colour combination you use, and the active words you use play a key role.
From your Shopify dashboard, you can easily change the colour and text of your CTA.
You can click on a specific banner and start typing your CTA copy or take the help of coding. Here is the coding method.
Themes> Edit code> Head to theme.scss in the Assets directory.
From here, paste the code with the desired color and text option, and click on save.
How To Edit Homepage In Shopify: Advanced Customization Options
1. Using Shopify Themes & Templates
If you using the Shopify default theme, you can opt for themes of your choice and use premium themes with better navigation and dynamic elements.
You can edit a particular theme using easy navigation or opt for advanced customization and use them in its HTML, CSS, and JavaScript files. You can modify the code and make significant changes to your theme.
If you are a non-techie and need a helping hand in, our Shopify professionals are here to guide you.
Our professionals can:
- Enhance User Experience by making your store more accessible and navigational to your shoppers
- Take search engine-friendly methods to improve your SEO score and help to rank your site on search results
- Help in improving coding difficulties and any of your store’s requirements
- & more
Learn about our Shopify professional here: Meetanshi’s Shopify Professional
2. Installing & Configuring Shopify Apps
Sometimes it can be difficult to add customization due to some functionality limitations, and here is where you can use Shopify Apps. Based on your requirement, easily search for the app in the search bar and opt for the one that perfectly meets your product requirements.
Related Read: Best Free Shopify SEO Apps & Tools to Power Up Your Business in 2023
Conclusion
And that is how you can edit your Shopify homepage. You can also edit the checkout page by removing shipping calculated at checkout in Shopify.
We tried to simplify this process, but if you feel stuck in the process, our Shopify professionals will be here to help you.
Try these steps yourself first, and if you need any help feel free to reach out to us anytime.✨
And the last thing, if you liked this step-by-step guide on how to edit homepage in Shopify, do share it with your friends and community.
Krupali Gohil
Krupali is a content writer at Meetanshi. She is an experienced writer who gives words life and loves writing content that makes a difference.




Prev
Monthly Recap: Meetanshi Launches and Updates – August 2023
How to Resize Specific Product Image in Magento 2 Using Command
Next