How to Use Schema Markup for SEO? – The Complete Guide

FREE SEO Audit Report (100% Manual)
We will run 60+ SEO checks on your website & prepare a detailed report for FREE.
Schema markup helps search engines identify the type of content on a webpage. It is one of the most under-utilized methods by marketers to stand out from the rest of the competitors.
In this in-depth article, you’ll find everything you need to get started with Schema Markup for SEO.
Table of Contents
- What is Schema Markup in SEO?
- Types of Schema Markups
- Why Schema is Important for SEO?
- How to Implement Schema Markup for SEO?
- How to Monitor Schema Markup Using Google Search Console?
- Common Structured Data Markup Mistakes to Avoid
- Final Thoughts on Schema Markup for SEO
What is Schema Markup in SEO?
Schema markup is the code added to web pages that helps search engines get information through structured data. Search engines use this information to identify entities and display rich results.
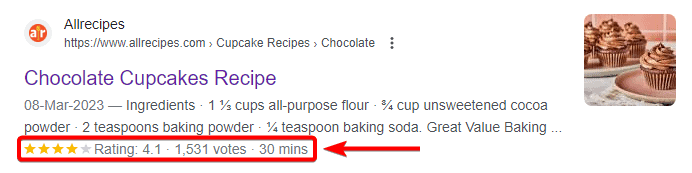
Take the following rich snippet, for example:

The extra information is served through schema markup added to the webpage.
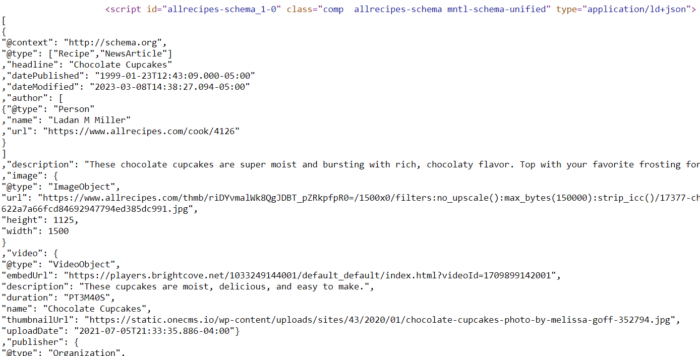
The structured data looks like this:

Leading search engines providers such as Google, Microsoft, and Yahoo! collaborated and founded Schema.org for the shared vocabulary of structured data language.
Search engines support three types of structured data formats for schema markups:
- JSON-LD
- RDFa
- Microdata
Out of which, JSON-LD structured data is the most preferred one.
Types of Schema Markups
The official Schema.org vocabulary contains 797 schemas types. Each one is used for a different type of content.
Some of the most popular schema markups are:
- Article
- Book
- Breadcrumb
- Course
- Event
- Fact Check
- FAQ
- How-to
- Job Posting
- Movie
- Product
- Ratings
- Recipe
- Restaurant
- Review
- Video
You can learn more at Schema.org.
Why Schema is Important for SEO?
Structured data is not a ranking factor. But, studies show that rich results (pages with schema markup) attract more clicks than regular snippets on the SERPs. This means a higher click-thru rate if you use structured data markup. I already covered more on this in our rich snippets article.
Estimates suggest that less than one-third of websites use structured data. This means there is a decent opportunity to make your results outshine competitors on the SERPs using schema in SEO.
Schema markup benefits everyone. It helps:
- Search engines identify context & entities on web pages.
- Users get more informative results on the search engine results page.
- Websites grab more user attention & clicks.
Using schema markup in SEO is a good practice. It can also help you get ready for voice searches and focus on entity-based SEO.
How to Implement Schema Markup for SEO
Many of modern content management systems and platforms, e.g. WordPress, support in-built schema markup. You can check if a page contains a schema markup by scanning it through the Google Rich Result Test.
You can follow these steps to add additional schema markups to web pages:
- Identify Schema Markup Type
- Generate Schema Markup Code
- Validate Schema Markup
- Deploy Code
- Test Schema Markup
Identify Schema Markup Type
Search engines support different markups for distinct entities. Depending on the type of web page, you need to use a specific type of schema markup. Learn more about Google Schema markups.
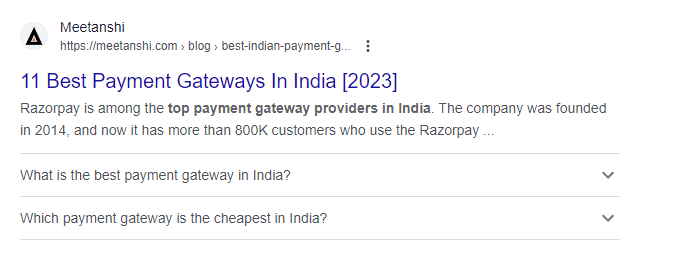
For example, let’s say you want to add schema markup to a FAQs section of a webpage. You can use the FAQ schema markup to display the questions through rich results.

It’s that obvious!
Generate Schema Markup Code
There are various structured data generators that you can use to generate schema markup code.
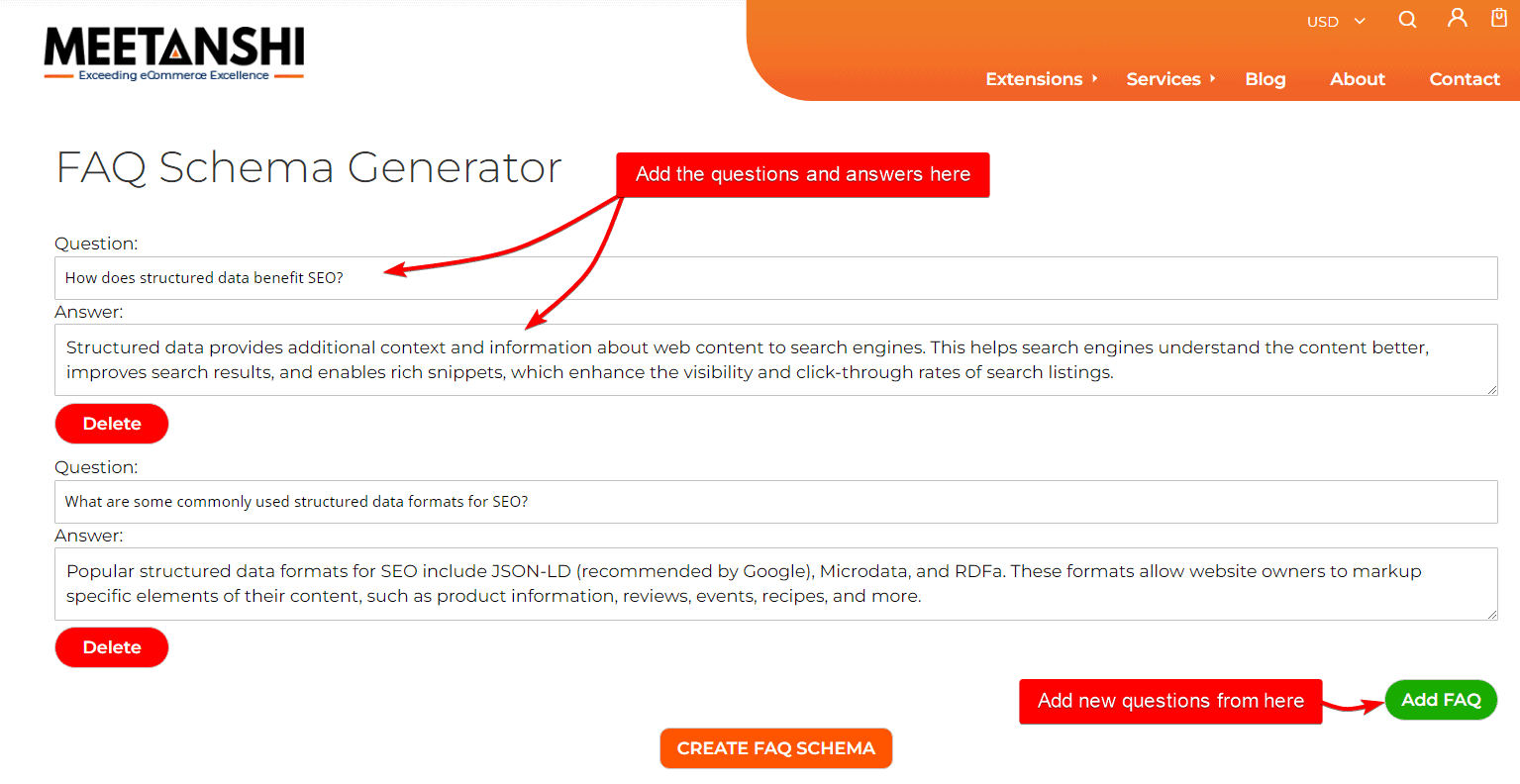
Make sure to go with a reliable tool to generate a valid schema markup code. In this example, we are going to use one of our free schema generator tools to generate FAQ schema markup code.
- Fill in all the required details (which are questions and answers here.)

- Finally, click the Create button to generate the schema markup code.
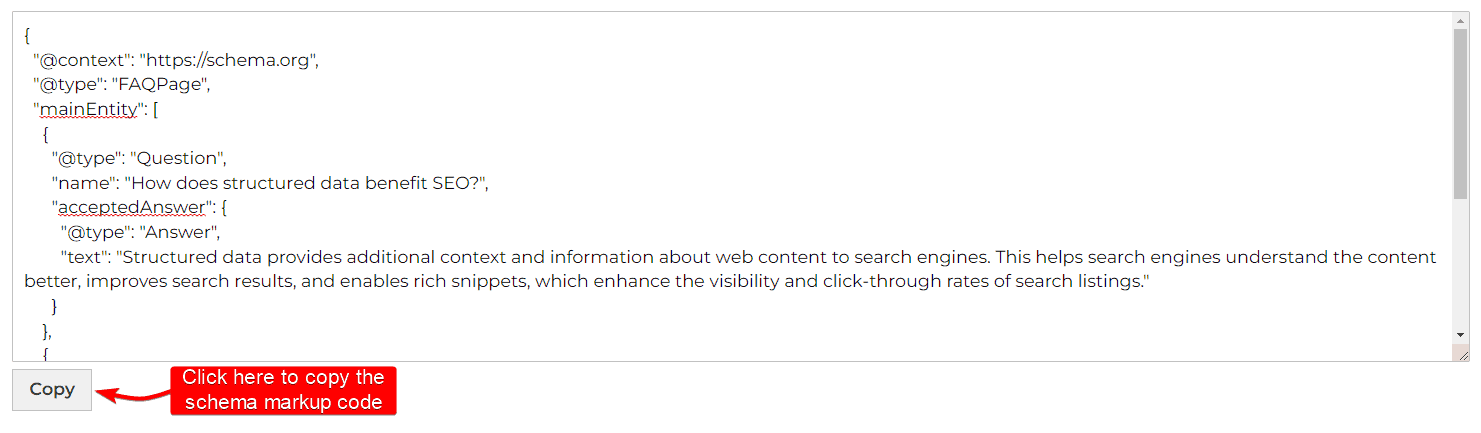
- The tool will generate JSON-LD structured data markup code. Click Copy to copy it to the clipboard.

Validate Schema Markup Code
Now, before deploying the code to the website, let’s validate it.
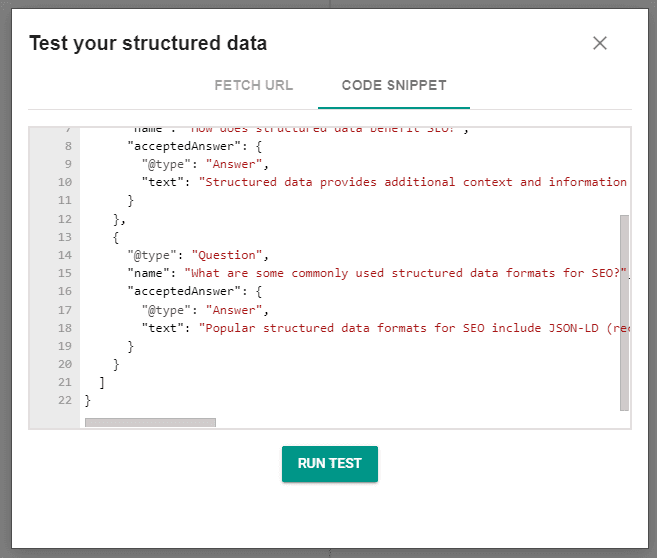
- Go to Schema markup validator, switch to Code Snippet, and add the copied code to validate.

If everything looks good, you can proceed with the next step to deploy the structured data markup code.
Deploy Code
Now, insert the code into the .html source code of the web page.
Depending on the content management system you’re using, this step may differ.
Here’s how you can do this in WordPress:
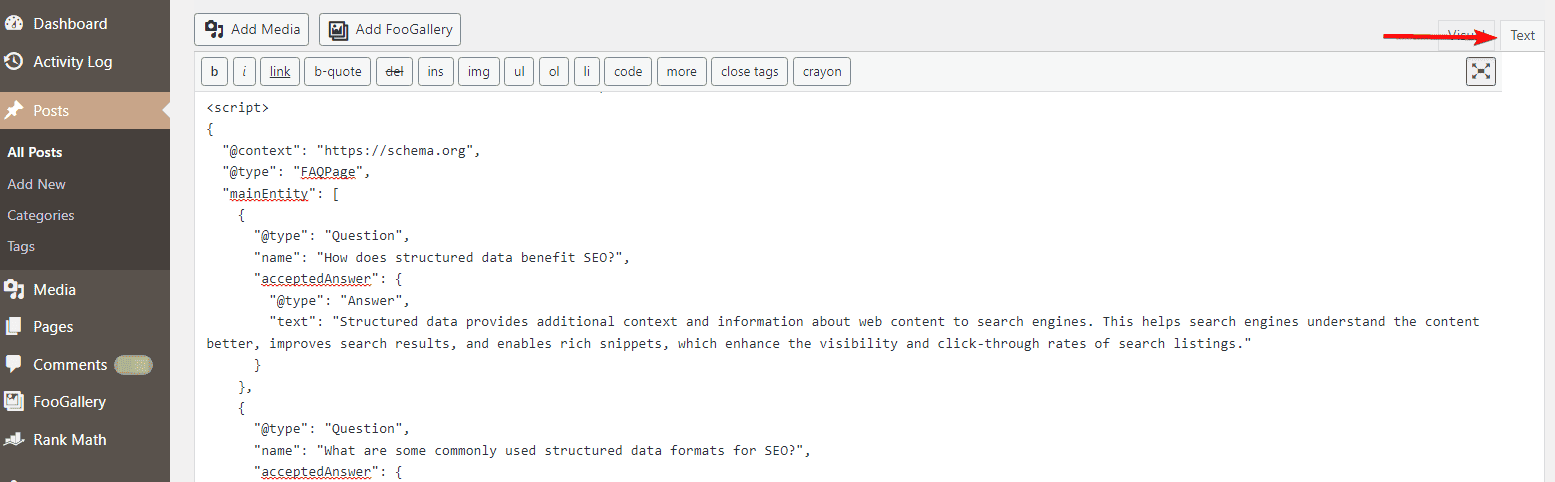
- In the WordPress admin, edit the Page/Post.
- Now, switch to the Text mode in the Gutenberg editor, and paste the code anywhere. (Make sure its inside the <script> tag.)

If the content management system you’re using does not provide any options to edit the source code, you can take help from third-party apps or plugins.
Test Schema Markup
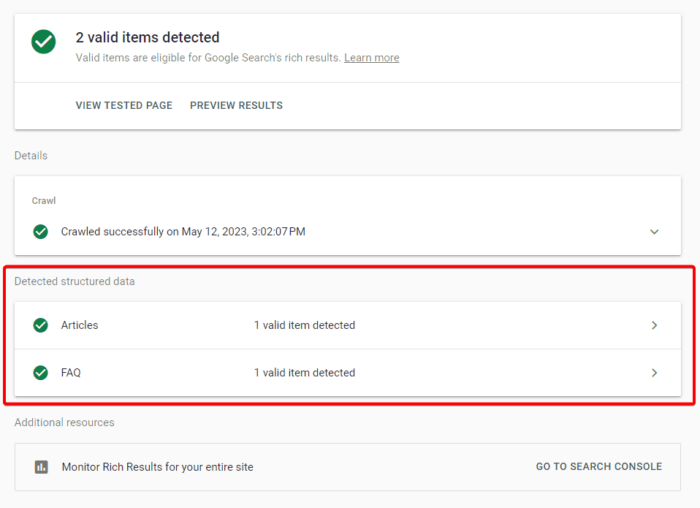
Finally, paste the web page URL into Google Rich Result Test to check if the structured data has been implemented successfully.
The tool will display all the added markups on the web page.

Ta-daa! 🎉 You’ve successfully added schema markup to a webpage.
How to Monitor Schema Markup Using Google Search Console?
You can monitor the performance of the schema markups in Google Search Console.
It helps you track health of the markup codes added to the web pages.
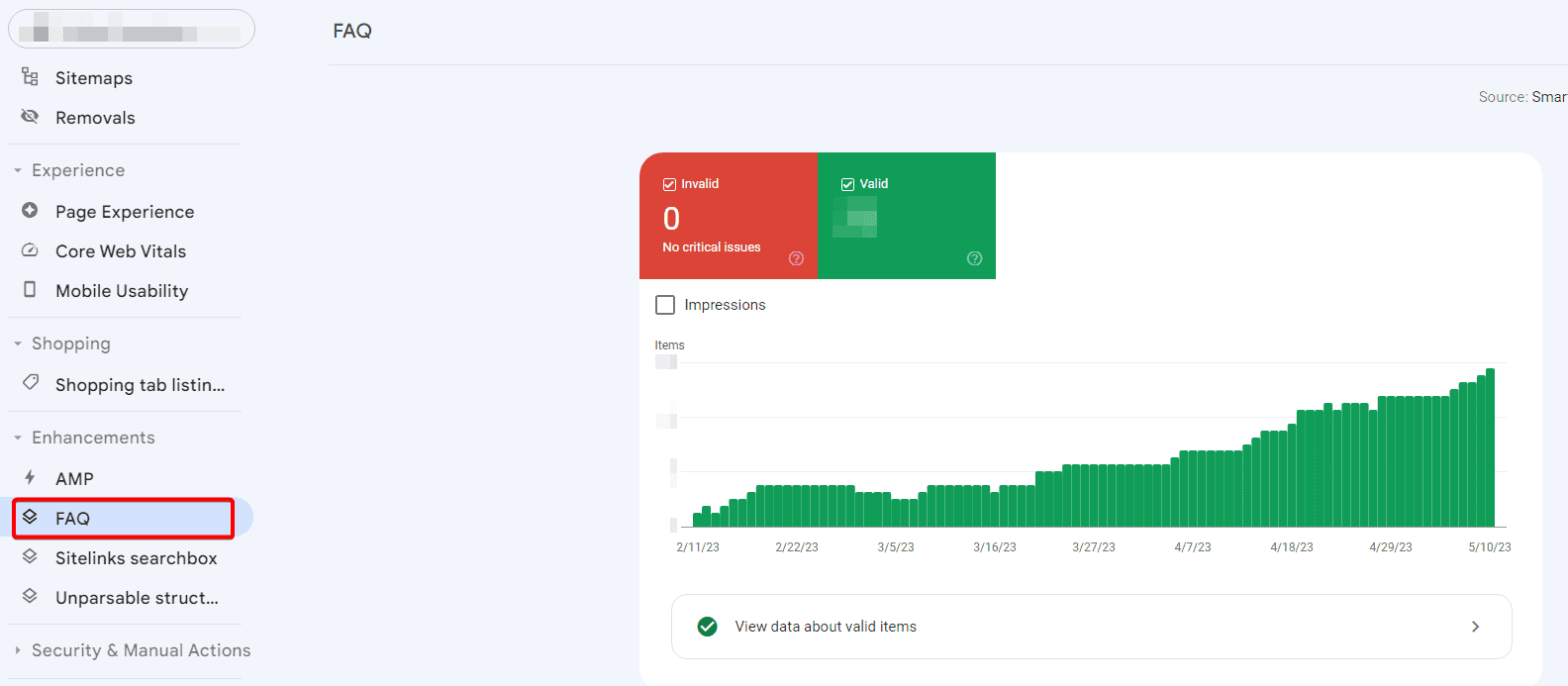
- Log into your Google Search Console account.
- In the Enhancements section, you can find options to monitor the structured data performance.

- The performance section will provide a brief about the valid and invalid items in your website.
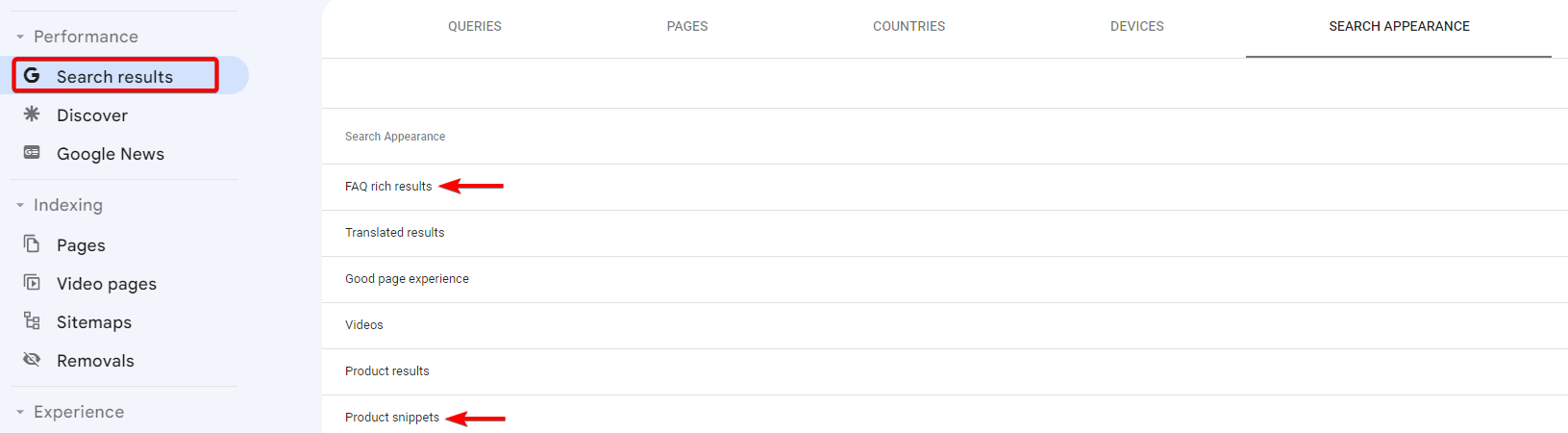
Furthermore, you can also monitor the performance of the rich results by filtering the performance report by search appearances.

Common Structured Data Markup Mistakes to Avoid
Practicing schema markup in SEO is a beneficial strategy. However, you need to be cautious while implementing structured data markup on your website, as it can sometimes negatively affect your site.
Here are some common mistakes to avoid using schema markup:
- Incorrect Schema Markup Type: Make sure to use the correct type of schema markup and match the on-page information. Incorrect schema markup type is likely to create confusion for search engines and users.
- Invalid Structure Data: Search engines are less likely to display rich snippets in case of invalid schema markup types. Practice monitoring your schema markups regularly through Google Search Console.
- Missing Information: Only include the information in the structured data markup, which is visible to the users on the page. Including information that is not present on the page is a sign that you’re trying to manipulate rankings and search engines may penalize you.
Final Thoughts on Schema Markup for SEO
In a nutshell, structured data is your secret tool to get an edge over the competitors. The process of adding schema markup to your site may look tedious, but it’s quite straightforward. Taking extra efforts to add structured data markups to web pages can make a lot of difference in organic performance.
By now, I’m confident that you have a good understanding of “schema markup” or “structured data” after reading this article! 😃
Here are some other useful reads for you:
- Best SEO Tips for WordPress Sites
- Bing Search Algorithm & Its Top Ranking Factors
- 20+ Google Search Operators for SEO [Actionable Guide]

We are offering a FREE SEO Audit to help you find what’s holding you back from success. Request a FREE SEO Audit Now!
Shivbhadrasinh Gohil
Shivbhadrasinh is the Co-founder & Chief Marketing Officer at Meetanshi. He leads the marketing team and is the person behind the marketing & branding success of the company. Being a seasoned digital marketer, he has been consulting online businesses for growth since 2010 and has helped 100+ clients with digital marketing success.
He loves sharing tips and insights about the latest digital marketing trends aimed at helping online business owners.




Prev
Magento 2.4.7-beta2 Release Available! – Learn What’s New
Learn the Easiest Way To Create A Shopify Blog Template
Next