How to Add Logo to Shopify – All Pages, Footer & More

Need help customizing Shopify store?
Get experts’ help from Meetanshi and take your store to the next level.
Finding it hard to make your Shopify store stand out in the crowded online marketplace? Not having a logo or other branded elements on your Shopify store can make your visitors leave. Even worse, they won’t come back. It also leads to fewer sales and lost opportunities.
The best way to address this pressing issue is to make your site look well-branded with logos, images, and other brand elements.
We cannot emphasize the power of a compelling visual identity enough.
And if you are wondering how to add a logo to your Shopify store, we are here to help you add a logo to your store and make it look professional and unique.
Let’s get started here.
Why Add Logo to Shopify Store?
Logo is a key branding element that separates your store from others. It is your brand’s visual identity. Adding a logo to your Shopify store can make it unique and distinct from other stores.
Here are other solid reasons to add a logo to Shopify:
- Establish brand loyalty and trust among the visitors
- Make it easy for loyal customers to identify your brand
How to Add or Change Logo to Shopify Store?
You can add a logo to Shopify in multiple areas like header, footer, checkout page, etc. Here are all the ways explained step-by-step.
How to Add Logo to Shopify Header/All Pages?
In Shopify, you can add a brand logo to the header, i.e., displayed on all the pages. You can do that by selecting an image for the logo in the theme settings.
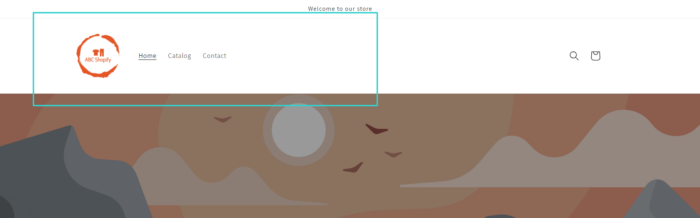
Here is what a header logo looks like in a Shopify store.

Here’s how to do it:
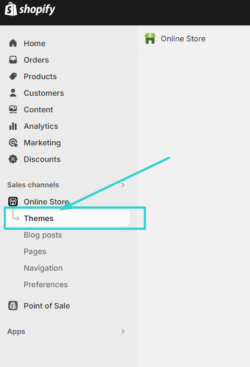
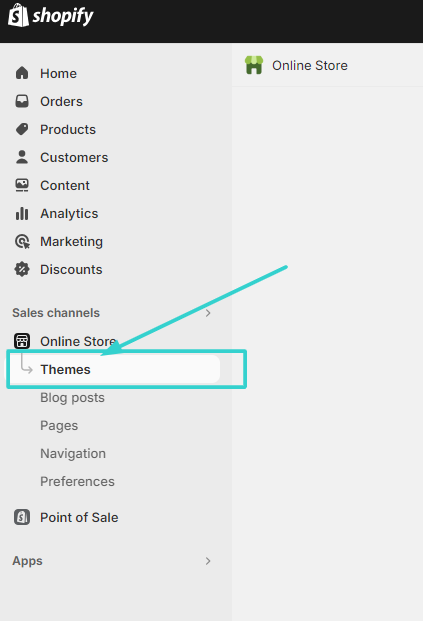
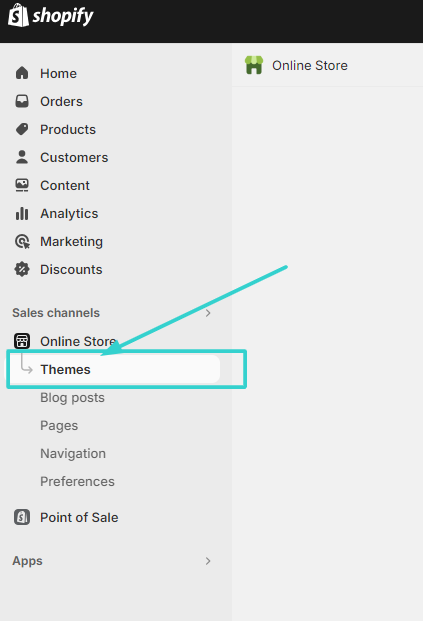
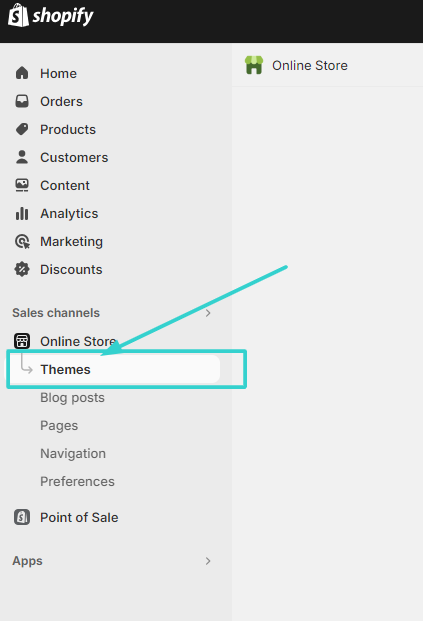
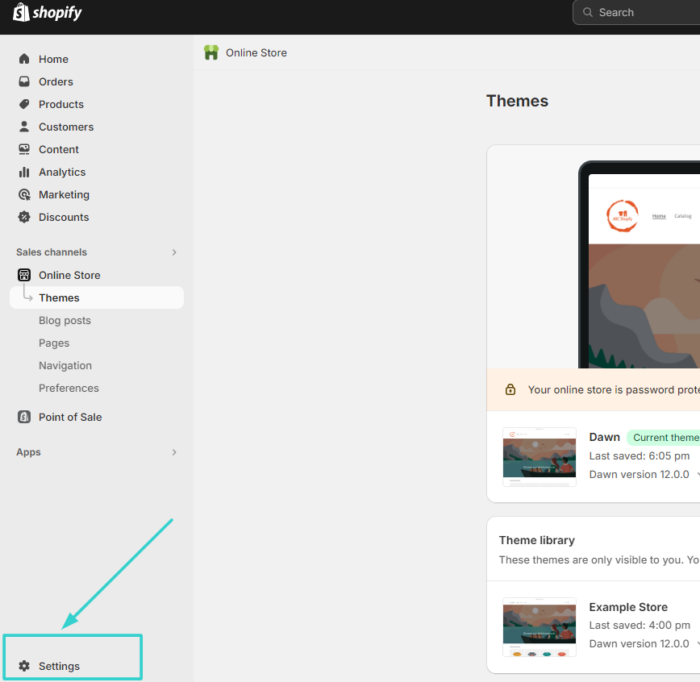
Log into your Shopify admin and go to Online Store > Themes.

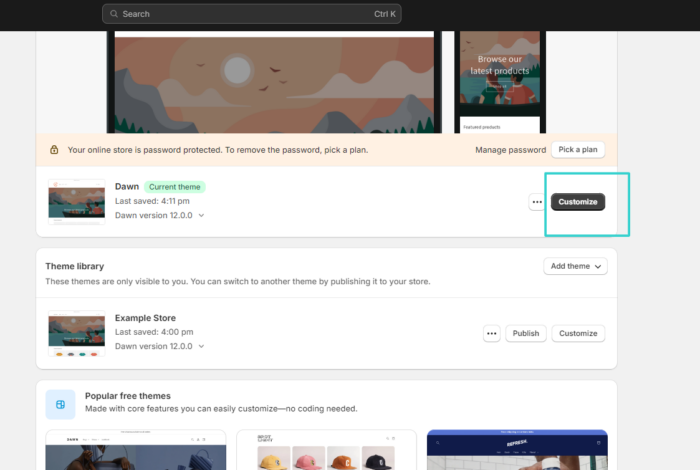
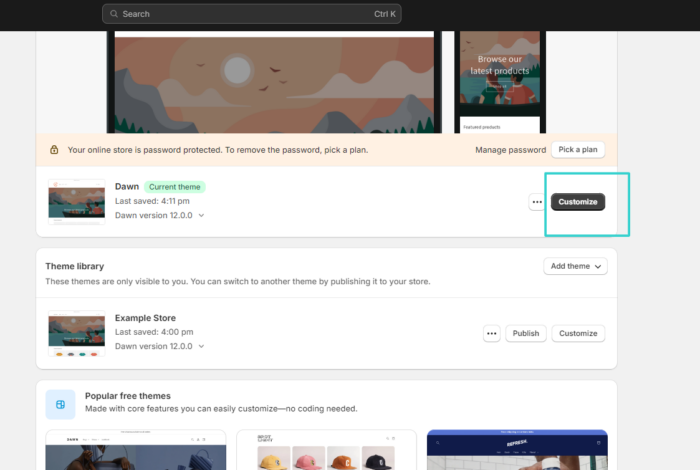
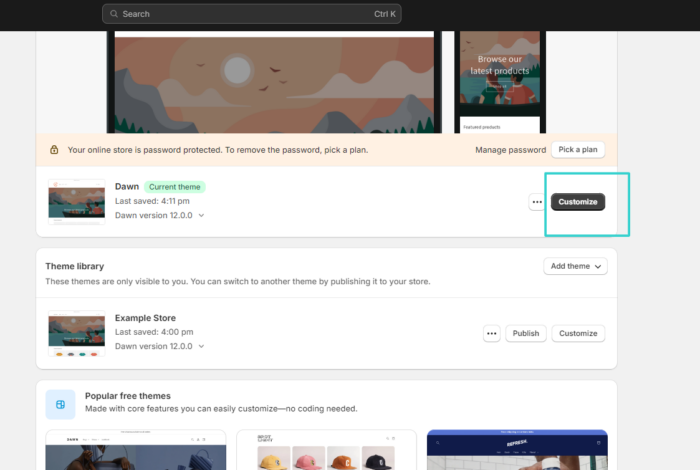
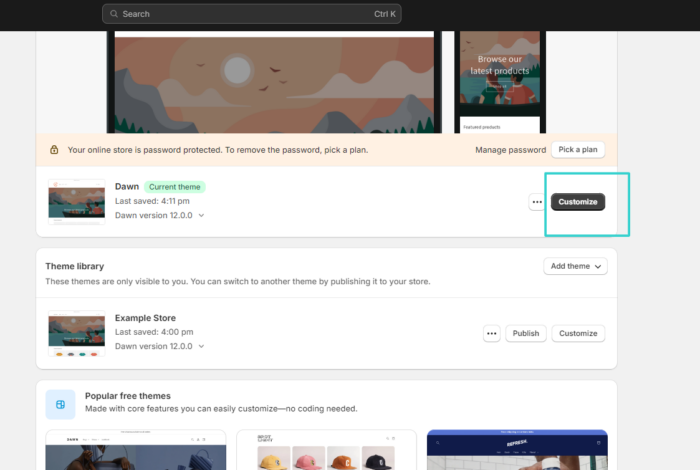
Click the “Customize” button for the current theme.

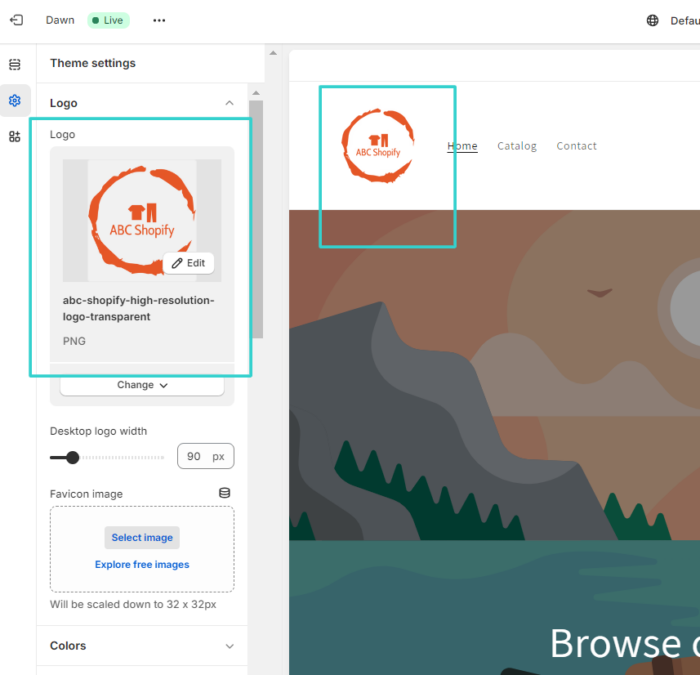
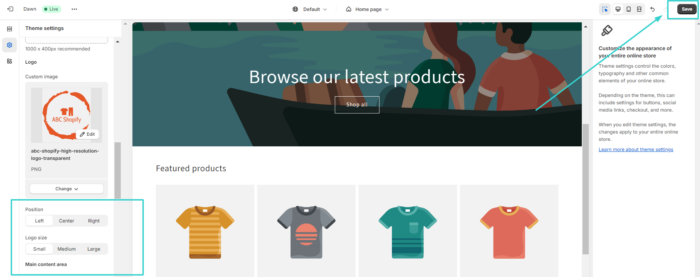
In the theme customization screen, go to “Theme settings.” Move to the Logo section as shown below and upload or select an image for the store logo. Adjust the logo width as per your needs and click “Save.”

How to Add Logo to Footer in Shopify?
Adding a logo to the Shopify footer will make it appear at the bottom of all the pages in the store. It is a great way to incorporate branding into the store. You can customize the Shopify theme settings to add a logo to the footer.
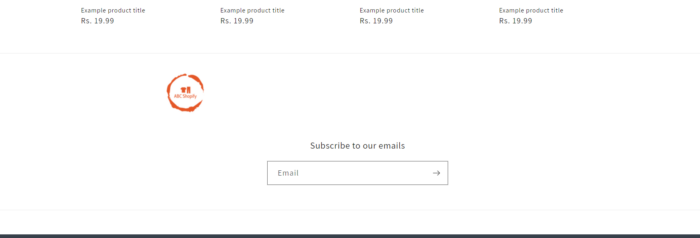
This is what a Footer logo looks like in Shopify.

Here’s how to do it:
Log into the Shopify admin and go to Online Store > Themes.

Click the “Customize” button for the current theme.

In the theme customization screen, go to “Theme settings.”

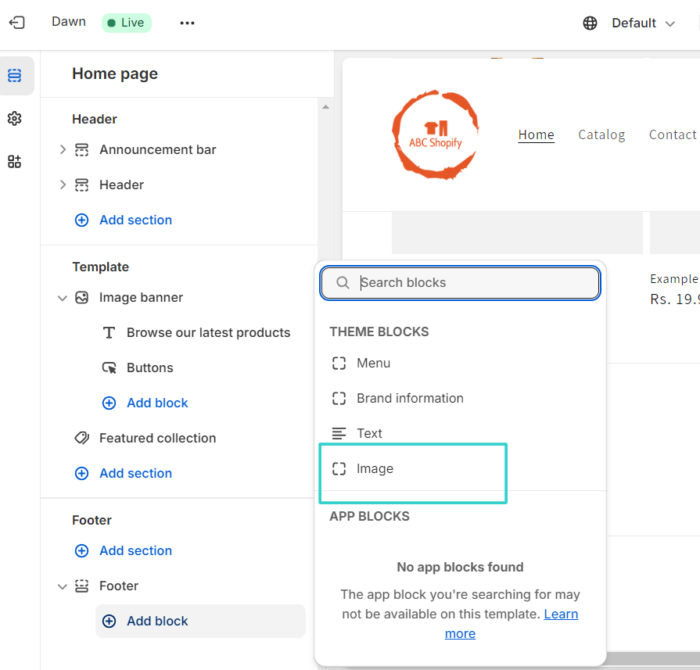
Now, move to the Footer section on the left-hand side and add a new image block to it.

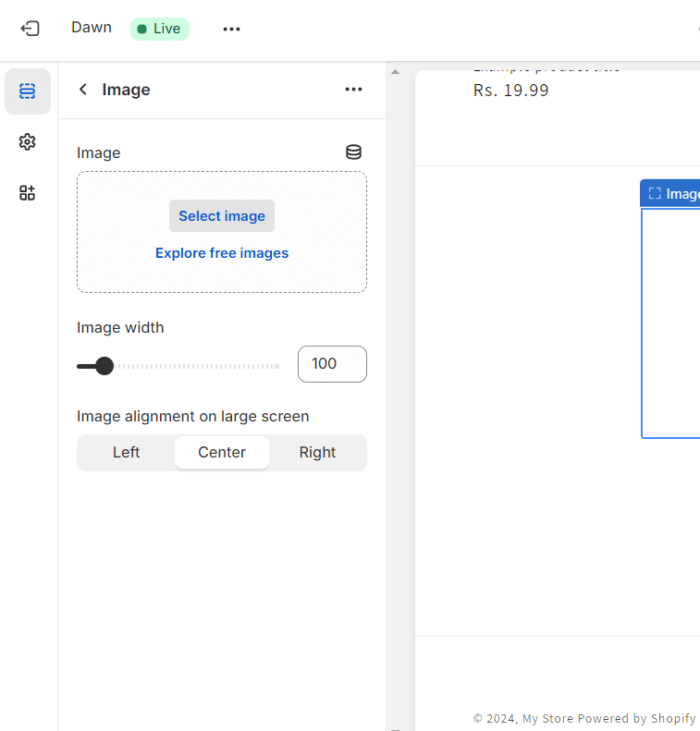
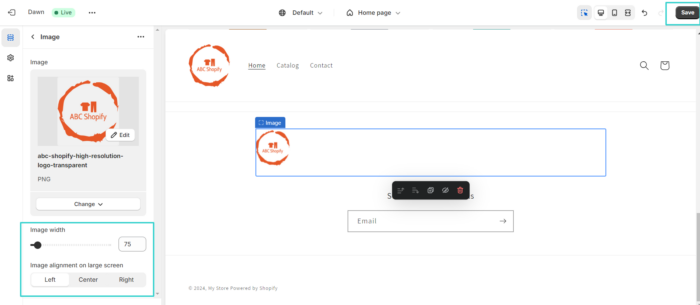
Upload the logo file to the image block. Now, adjust the image’s width and alignment, and click “Save.”


Need help adding logo to Shopify?
Consult our Shopify experts to customize your Shopify store.
👉 Priority support
✨ Quick customization
💡 Get expert suggestions
How to Add Logo to Shopify Checkout Page in Shopify?
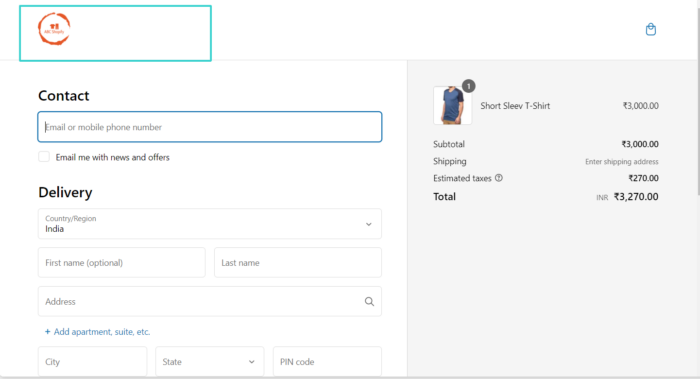
You can add a logo to the Shopify checkout page to improve the checkout experience for the customers. This is what the logo looks like on your Checkout page.

Here are the steps to add a logo to the Shopify checkout:
Log into the Shopify admin and go to Online Store > Themes.

Click “Customize” for the current theme.

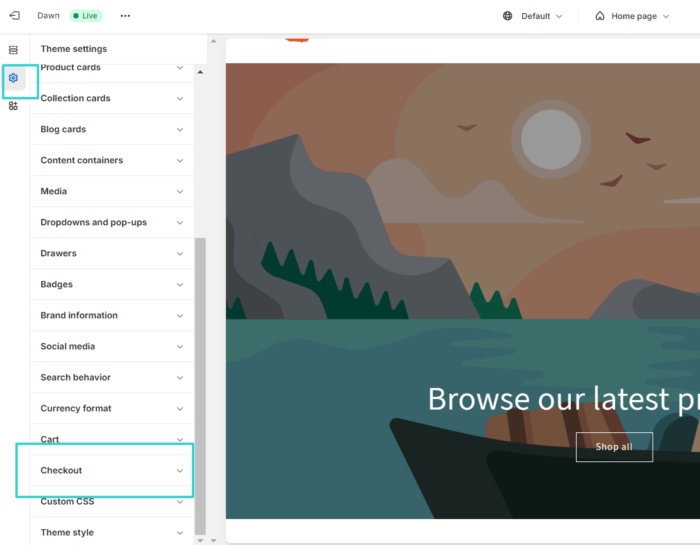
In the Theme editor, click the settings icon to open Theme settings.
Now, expand the Checkout section as displayed below.

Upload the image for the logo and adjust it as per your needs. Click “Save” to apply changes.

The logo will be successfully added to the Shopify checkout page.
How to Add Logo to Shopify Password Page?
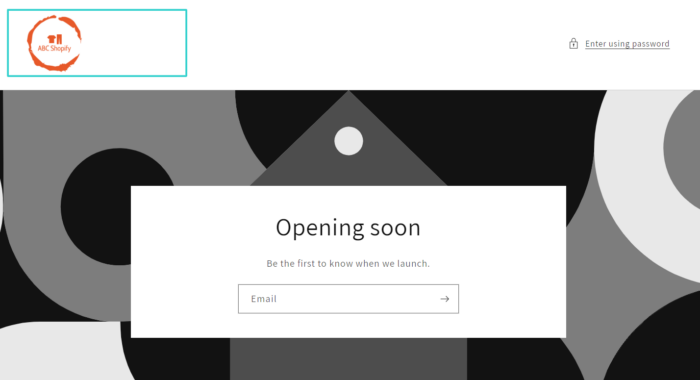
If your Shopify store is password-protected, you can add a logo. Once you add the logo, it is going to look like the following.
Here’s how to do it:

Log into your Shopify store and go to Online Store > Themes.

Click “Customize” for your current theme.

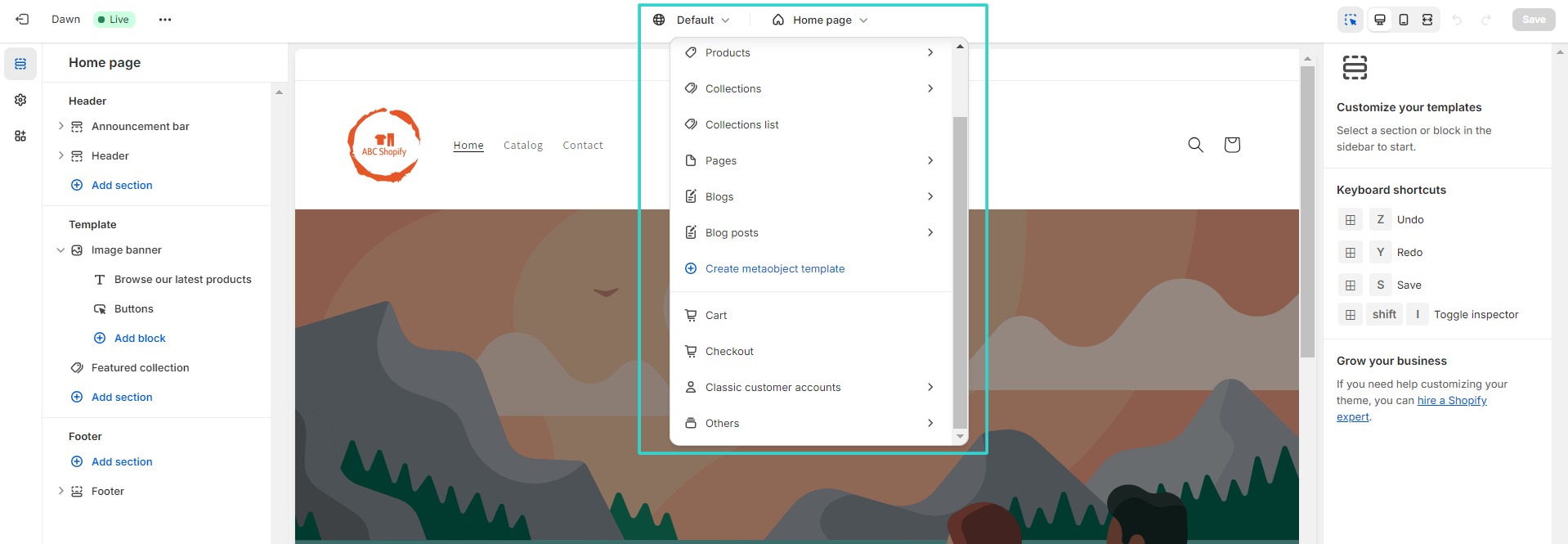
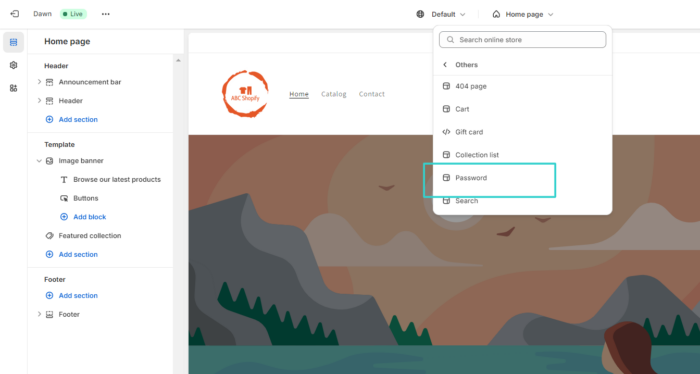
In the Theme editor, navigate to Homepage > Others.

Select “Password” from the menu.

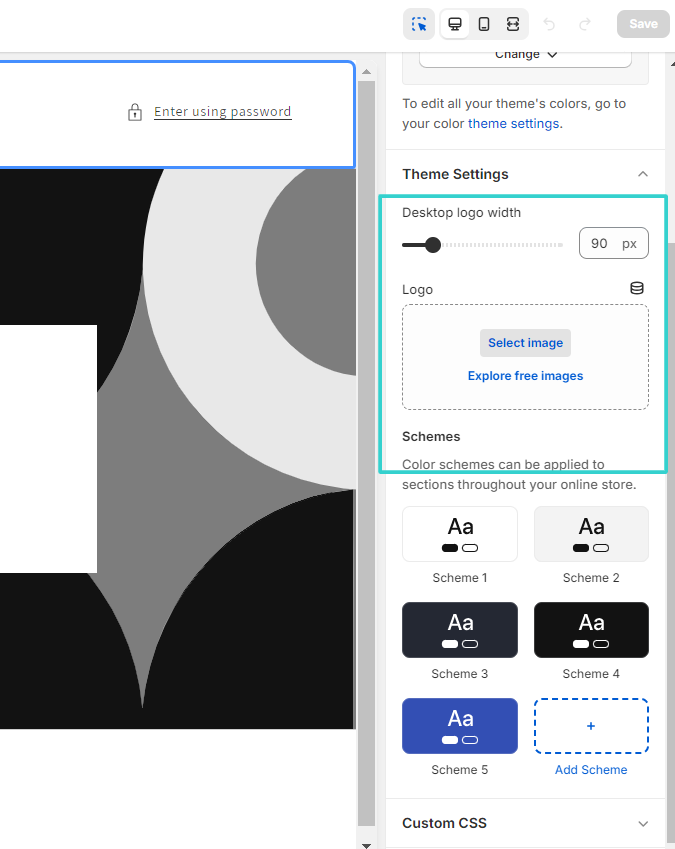
In the left-hand-side menu, select “Password header.” In the right-hand side configuration section, upload the logo under the Theme Settings and adjust it as per your needs.

Once done, click “Save” to add the logo to the Shopify password page.
How to Add Logo to Shopify Emails?
Customizing the emails that you send to your Shopify customers is a great way to establish your brand and professionalism.
Here is how you can add a logo to emails in Shopify.
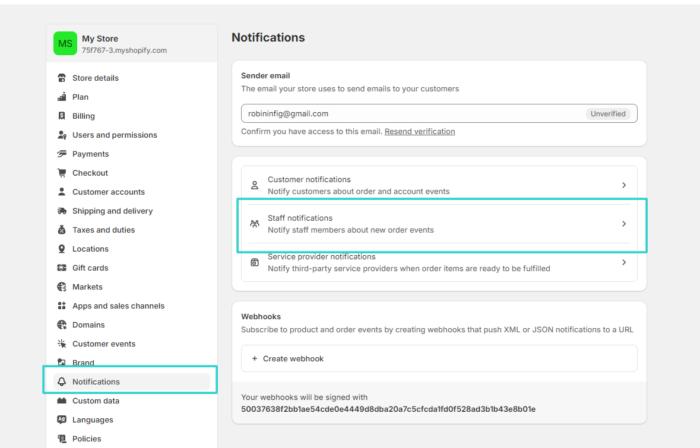
Log into your Shopify store and click “Settings.”

Go to Notifications > Customer notifications.

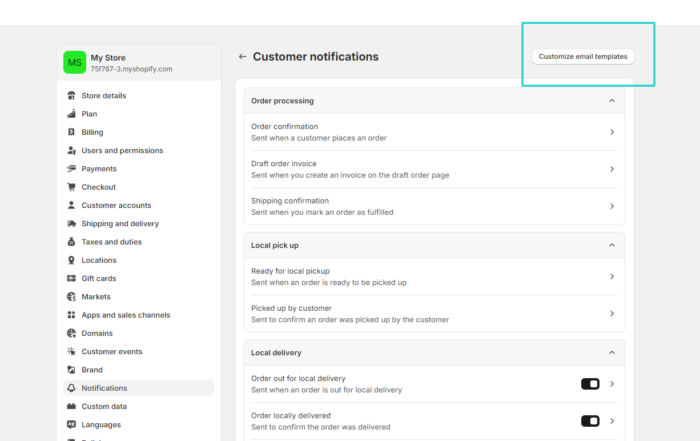
On the Customer notifications screen, click “Customize email templates” button on the top-right corner.

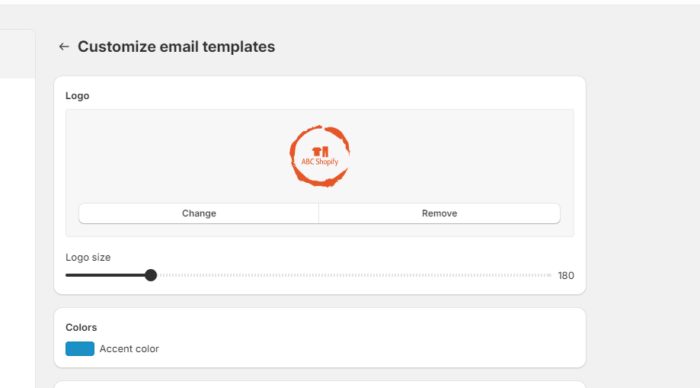
In the Custom email templates screen, add or change the logo in the email templates and save changes.

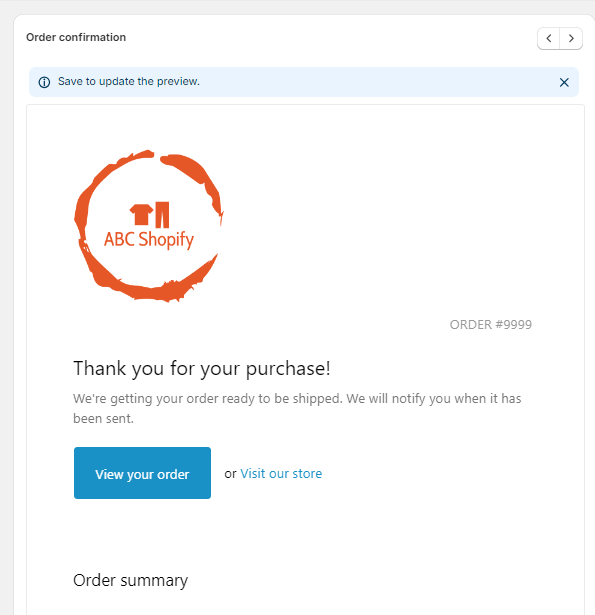
The logo will be successfully added to the Shopify emails. Here’s what it looks like:

How Meetanshi Can Help You Customize Shopify Store
Customizing your Shopify store is a great way to make your store look professional and trustworthy. That’s why many store owners go the extra mile to customize the stores although it takes a lot of time and effort.
However, it is imperative that you do it very carefully. If you mess your code up, it will adversely affect your store and its performance.
That’s where we can help you.
With a team of professional Shopify developers who know the ins and outs of the platform and have profound development knowledge, we are your best shot at customizing your store.
Our teams have already customized and improved hundreds of Shopify stores from different parts of the world. You can speak to our customer service team to learn about our offerings.

Take Shopify experts’ help to customize your online store.
Krupali Gohil
Krupali is a content writer at Meetanshi. She is an experienced writer who gives words life and loves writing content that makes a difference.




Prev
How to Show Shopify Variants as Separate Products
Solved: Argument Passed Must Be Array, Null Given Error in Magento 2 Admin Grid
Next