Learn to Create Checkout-like Step Progress Bar In Magento 2 – Complete Code + Explanation
Do you want to create checkout-like step progress bar in Magento 2? In this blog post, I am going to share a detailed method to do that. 👇
Filling up never-ending forms online can be tiring.
Let’s admit it—we all have ditched such lengthy forms many times. The end experience is very poor! If you are a Magento 2 store owner, you can make this experience better for your customers by adding a checkout-like progress bar in Magento 2 forms.
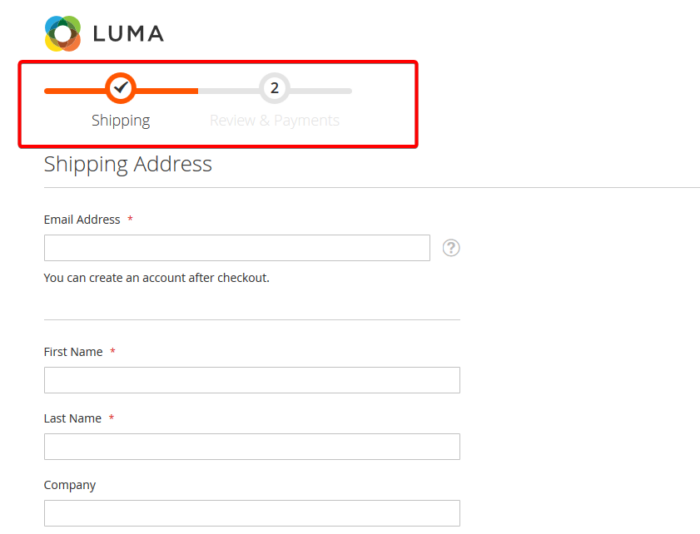
We all are acquainted with the checkout progress bar in Magento 2, where the top bar shows the finished/unfinished steps by the customers.

The progress bar in Magento 2 checkout consolidates all the details on one page. Adding a progress bar in Magento 2 can be an effective strategy to increase form fill-ups. Just like us, other users also hate filling up lengthy forms. Breaking down the form into small steps can make the boring process look straightforward.
In this micro post, we’ll see how to add a checkout-like step progress bar in Magento 2.
Let’s dive into it.
Code to Create Checkout-like Step Progress Bar in Magento 2
Creating a checkout-like step progress bar in Magento 2 is straightforward.
We can re-use the core Magento 2 opc-progress-bar class for the checkout progress bar in .phtml file to do that.
For example:
|
1 2 3 4 5 6 7 8 9 10 11 |
<ul class="opc-progress-bar"> <li class="opc-progress-bar-item _active"> <span data-bind="i18n: item.title, click: $parent.navigateTo">Step 1</span> </li> <li class="opc-progress-bar-item "> <span data-bind="i18n: item.title, click: $parent.navigateTo">Step 2</span> </li> <li class="opc-progress-bar-item "> <span data-bind="i18n: item.title, click: $parent.navigateTo">Step 3</span> </li> </ul> |
Modify the above code snippet and add it to .phtml file of the page where you want to show the progress bar.
- In the above code, the
opc-progress-barclass refers to the main progress bar in<ul>HTML tag. - The
opc-progress-bar-itemclass refers to the individual step. - The
_activeclass is added to the<li>tag for the currently active step. - The
_completeclass is added to the<li>tag for the completed steps.
Customize the above code to display the checkout-like progress bar in Magento 2 according to your requirements!
That’s it! I hope this blog post has added something valuable to your Magento knowledge!
In case you still have any queries, feel free to comment. 😀
Do not forget to share this tutorial in the Magento community via social media.
Thank You! 🍀
Siddharth Nandava
Siddharth Nandava is an enthusiastic Jr Magento developer at Meetanshi. Apart from the work, you can find him learning new things and spending quality time with his family.



Prev
50 Mobile Marketing Statistics You Can’t Afford to Miss in 2024
The Ultimate Guide to Bing Webmaster Tools – Explore Each & Every Feature
Next