How to Change Favicon in Magento 2
A favicon, i.e, the “favourite icon” is the small icon that you see on the tab of each page in the browser.
The favicon represents your brand to the user when he is visiting multiple sites at a time. If you want your store to stand apart among multiple sites open at a time in the visitor’s machine, favicon does play a significant role!
Magento 2 allows the admin to upload favicon from the admin panel. It is recommended to use the ICO image format for the favicon, however, PNG, JPG, GIF, JPEG, APNG and SVG file types are also allowed, also uploading SVG image in Magento 2 custom module to enhance visual content. The favicon is usually 16 * 16 pixels or 32 * 32 pixels in size.
The size and file type can be conveniently changed as per the requirements using free online tools available.
The default Magento favicon is of size 16*16 pixels which can be overridden by uploading a custom brand icon from the admin panel or adding it at a particular location in the theme directory manually. In case of both favicons, the priority of the one uploaded in the admin panel is considered.
Check the steps to change favicon in Magento 2 that represents your brand!
Steps to change favicon in Magento 2:
- Login to admin panel
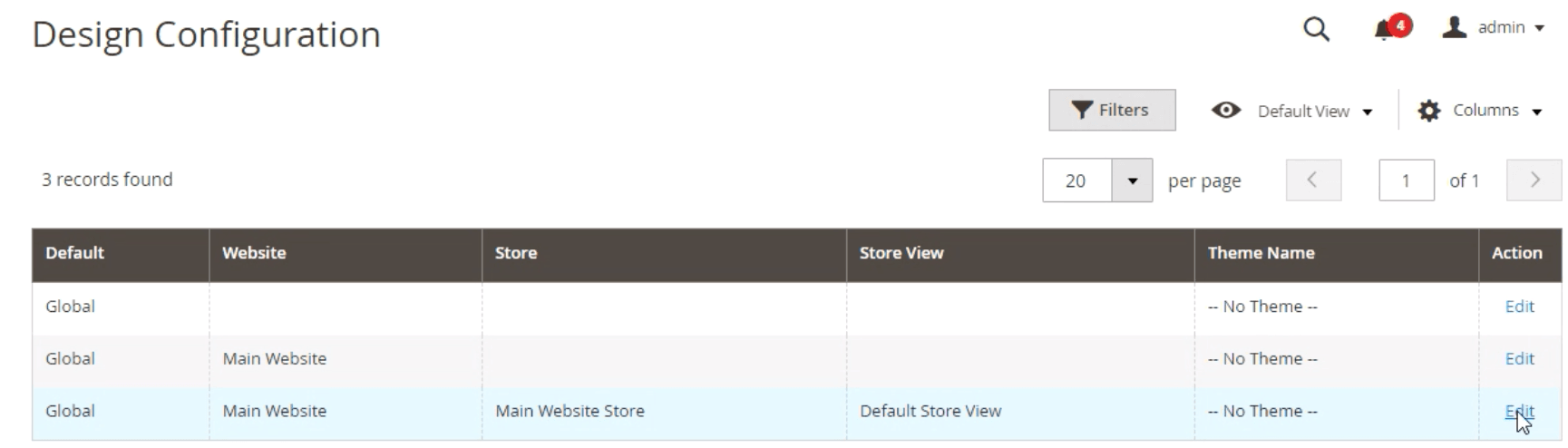
- Navigate to Content > Configuration
- Open the current website/theme in the edit mode

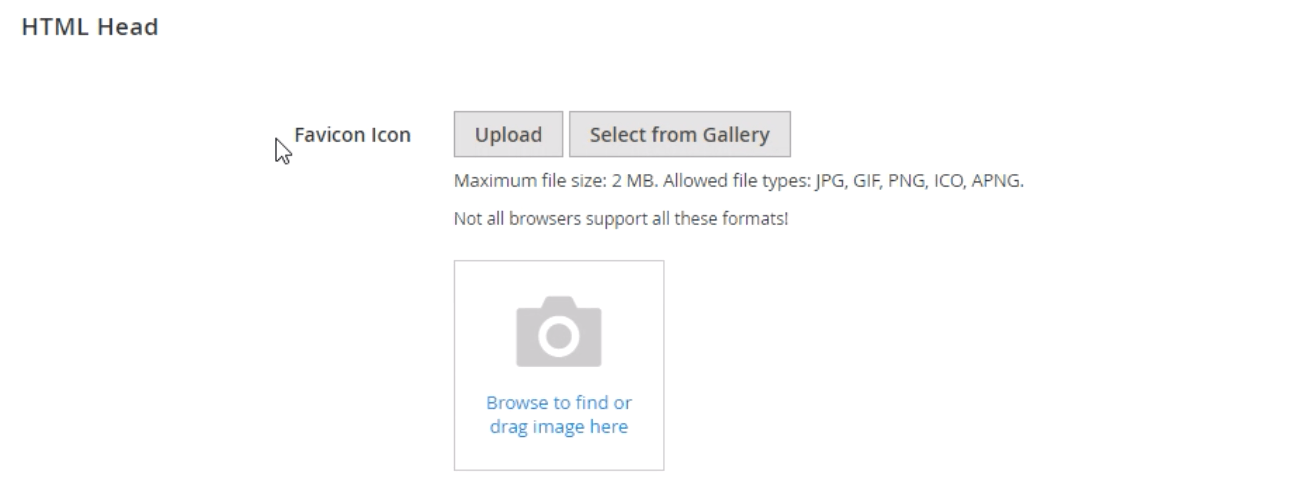
- Expand the HTML Head section
- Click on upload button to upload the favicon icon.

- Save the configuration
- Refresh cache
That’s it.
You can also refer to the video tutorial to change favicon in Magento 2 from our Magento 2 video tutorial series:

The favicon will appear as follows:
Any doubts about the topic can be posted in the Comments section below. I’d be happy to help you out.
Please share the post with the Magento community via social media.
Thank you.
Related Links:
- How to Change Logo in Magento 2
- How to Change Welcome Message in Magento 2
- How to Change Language of Magento 2 Admin Panel
Sanjay Jethva
Sanjay is the co-founder and CTO of Meetanshi with hands-on expertise with Magento since 2011. He specializes in complex development, integrations, extensions, and customizations. Sanjay is one the top 50 contributor to the Magento community and is recognized by Adobe.
His passion for Magento 2 and Shopify solutions has made him a trusted source for businesses seeking to optimize their online stores. He loves sharing technical solutions related to Magento 2 & Shopify.



Prev
How to Enable Merge CSS, Javascript in Magento 2
How to Include Custom Column in Export To CSV in Magento 2
Next