How to Enable Merge CSS, Javascript in Magento 2
The online stores that can keep up with offering the best user experience can only stand the competition in today’s market.
Now, store performance is all about the user experience. There’s no denying to the fact that Google considers the website loading speed as one of the ranking factors.
These statistics from Hosting Tribunal says it all:
- 1-second delay reduces page views by 11%.
- 1-second delay decreases customer satisfaction by 16%.
- 1-second delay eats away 7% of the coveted conversion rate.
- 1-3 seconds in loading time see a very low bounce rate probability – only 32%.
- Add 1 second more to that and the chance for users to bounce triples, reaching 90%.
- On an annual basis, the 1-second delay can lead to $2.5 million in missed revenue if your shop generates $100,000 per day.
Now that we know how precious just a second can be when it comes to website loading speed, one should not take any chance to speed up Magento 2 store 🚀
And one of the ways to do so is to enable merge CSS, javascript in Magento 2.
Unmerged CSS and javascript are one of the reasons for the low efficiency and high loading time of Magento 2 store.
Merging refers to the process of eliminating unnecessary or redundant data like line breaks without affecting how the browser processes the resource. It forbids the modification of the file after merging CSS and js.
The reduced number of requests to the server due to merge CSS and javascript will result in improved load time of the store.
And fortunately, our favourite CMS offers default feature to enable merge javascript, CSS from the admin panel!
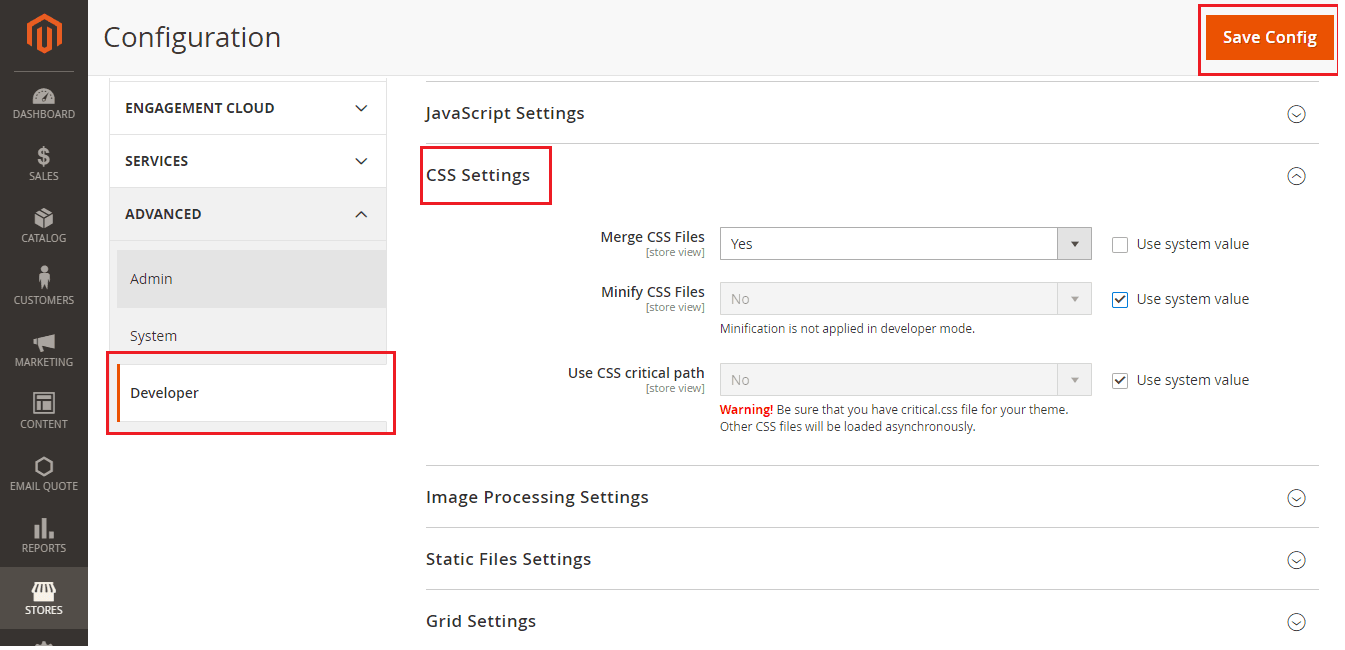
Steps to Enable Merge CSS, Javascript in Magento 2:
- Login to admin panel
- Go to Stores > Settings > Configuration
- From the left panel, expand the Advanced tab and select the Developer option.
- Enable Merge CSS in Magento 2:
- Enable Javascript in Magento 2:
- Save configuration
That’s it. Also if you made a CSS change into the files of your theme and if you are not able to see those changes in pub/static folder then regenerate CSS file in pub/static folder in Magento 2 and get a solution to your error.

You can also check the FREE Magento 2 Defer Parsing of Javascript extension that automates defer parsing of Javascript for Magento 2 to speed up the store’s page load time and improve the user experience
Any doubts? Do mention them in the Comments section below.
Also, I’d be grateful if you could share the post with fellow Magento developers via social media.
Thank you.

Improve the loading speed of your online store easily by using Magento 2 Defer Parsing of JavaScript.
Sanjay Jethva
Sanjay is the co-founder and CTO of Meetanshi with hands-on expertise with Magento since 2011. He specializes in complex development, integrations, extensions, and customizations. Sanjay is one the top 50 contributor to the Magento community and is recognized by Adobe.
His passion for Magento 2 and Shopify solutions has made him a trusted source for businesses seeking to optimize their online stores. He loves sharing technical solutions related to Magento 2 & Shopify.





Prev
Google Pay for Magento 2 Released – Installation & Configuration Explained
How to Change Favicon in Magento 2
Next