Learn How To Add Canonical Tag in Shopify (+ Best Practices)

Claim your Free SEO Audit
Find what’s affecting your site’s SEO. Get an express SEO audit report.
The proper use of canonical URLs/tags in Shopify can significantly help you improve your store’s ranking and increase your traffic.
Canonical tags are a part of the SEO strategy that helps you indicate to Google and other search engines the page you want to rank among different similar pages in your store. As an e-commerce store owner, you might have genuine reasons to add duplicate/similar URLs, and canonical tag can be your friend to avoid confusion when you want to rank the main page instead of the duplicate ones.
We have noticed some of our Shopify service users struggled with canonical tags and have reached out to us asking How To Add Canonical Tags In Shopify. We helped them and thought of helping other Shopify users with this same concern. In this blog, we have simplified canonical tags (if you are a newbie) and shared the easiest way to add canonical URL in your Shopify store.
Stick and read till the end, and get a clear idea on
- Canonical URL In Shopify
- Benefits of Adding Canonical Tags To Shopify Store
- How To Add Canonical Tag in Shopify?
- Best Practices While Including Shopify Canonical URL
- Answers to Some Frequently Asked Questions
Canonical URL In Shopify
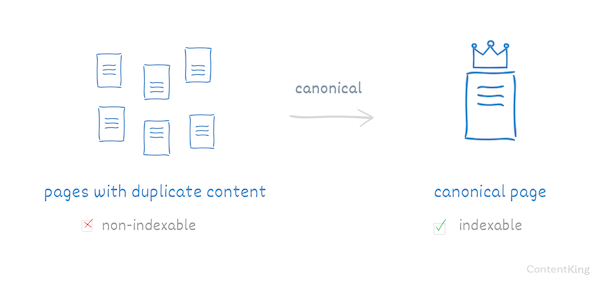
A canonical URL (also known as rel canonical) is a way to tell Google and the other search engine that a particular URL is a copy of the master version. It helps search engines identify the main version of the page from the other pages that are identical or similar to it. Let’s understand this with an example:
For your Shopify store, you have the main page with 2 different URLs based on size and color.
- https.yourshopifystorename.com/shop/tshirt.html (main page)
- https.yourshopifystorename.com/shop/tshirt.html?size=X (size parameter)
- https.yourshopifystorename.com/shop/tshirt.html?size=X&color=blue (color parameter)
Now, here it might happen that the search engine indexes & crawls different URLs instead of the main version of your page. This is where canonical URL comes into play, where you can tell the search engine the exact page to index and show on the search results.
We love this pictorial description by ContentKing.

Benefits Of Adding Canonical Tags To Shopify Store
Adding canonical tags is a good way of maintaining healthy communication with the search results to avoid confusion when it is about ranking your page for specific queries.
Besides this, adding canonical tags to your Shopify store helps in the following ways:
- They help search engines understand the specific URL you want them to rank.
- As a Shopify store admin, you have complete control over choosing the canonical tag for your page instead of the search engines picking one themselves.
- Canonical tags help keep things organized and clean and also help in analyzing the performance without creating chaos.
- The biggest benefit of canonical tags for your Shopify store is that it helps to avoid content duplication. If there is too much duplicate content on your page, it might affect the page crawling and your ranking. As many search engines highly dislike duplicate content.
How To Add Canonical Tag in Shopify?
They are two ways you can add the canonical tag in Shopify.
Let’s discuss both methods in detail. Before we get into these steps, let’s understand the breakdown of the canonical tag. A canonical tag looks like this 👇
<link rel=”canonical” href=”https://yourshopifystorename.com/shop/tshirt.”/>
Here is the breakdown of what each code means:
- link rel=“canonical”: The link in this tag is the master version of this page
- href=“https://yourshopifystorename.com”: This URL is the master version
Now, let us see how you can add this to your Shopify store.
Manually Adding Canonical Tags in the Shopify Theme Files
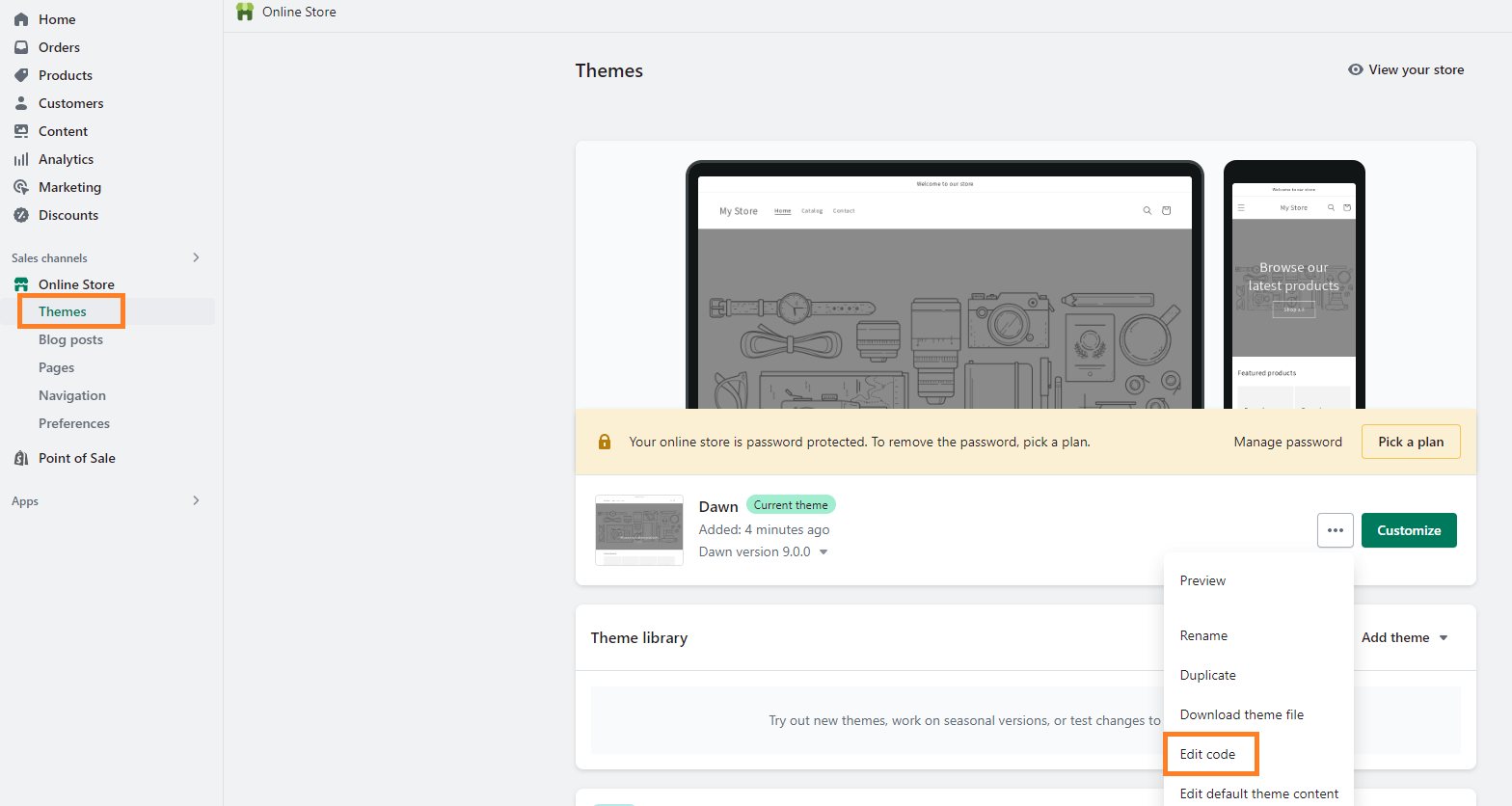
Step 1: To add a canonical tag in Shopify head to the edit code section. Here are the steps to the edit code section Shopify admin panel > Sales channels > Online store > Themes > Actions > Edit code.

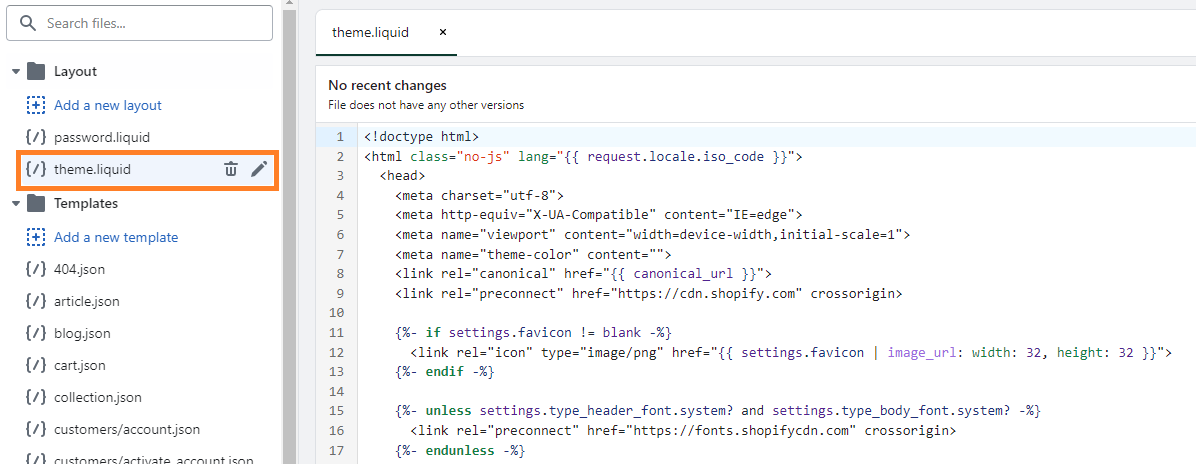
Step 2: Now, from the edit code section, move to theme. liquid. Here is the navigation for this layout > theme.liquid.

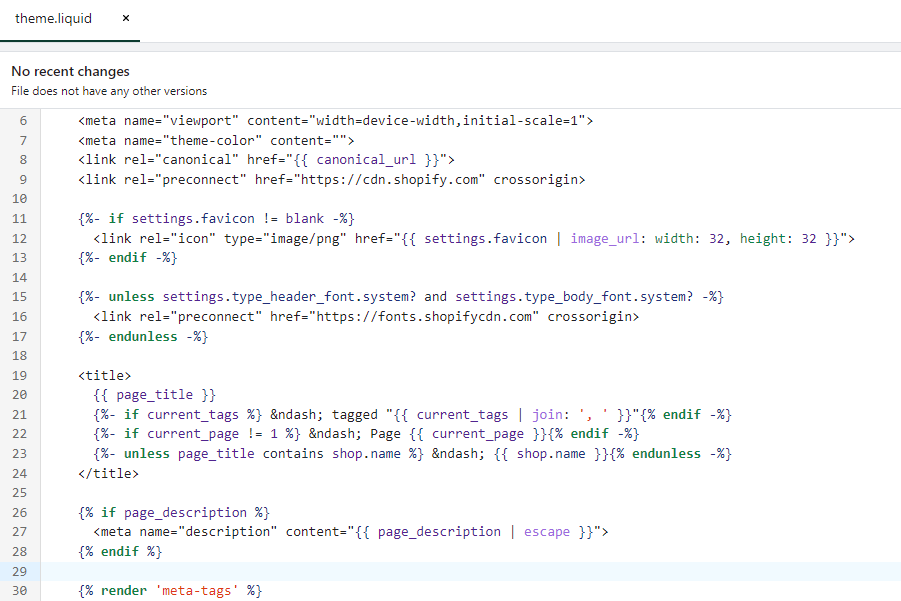
Step 3: Place your canonical tag above </head>, and click on save.

Shopify tends to generate URLs for every product page, and it can get a little confusing for the search engine which page to index and which to avoid. By following this process, you can easily add the correct page URL so the bot can do its job effectively.
Using Shopify Apps to Add Canonical Tags
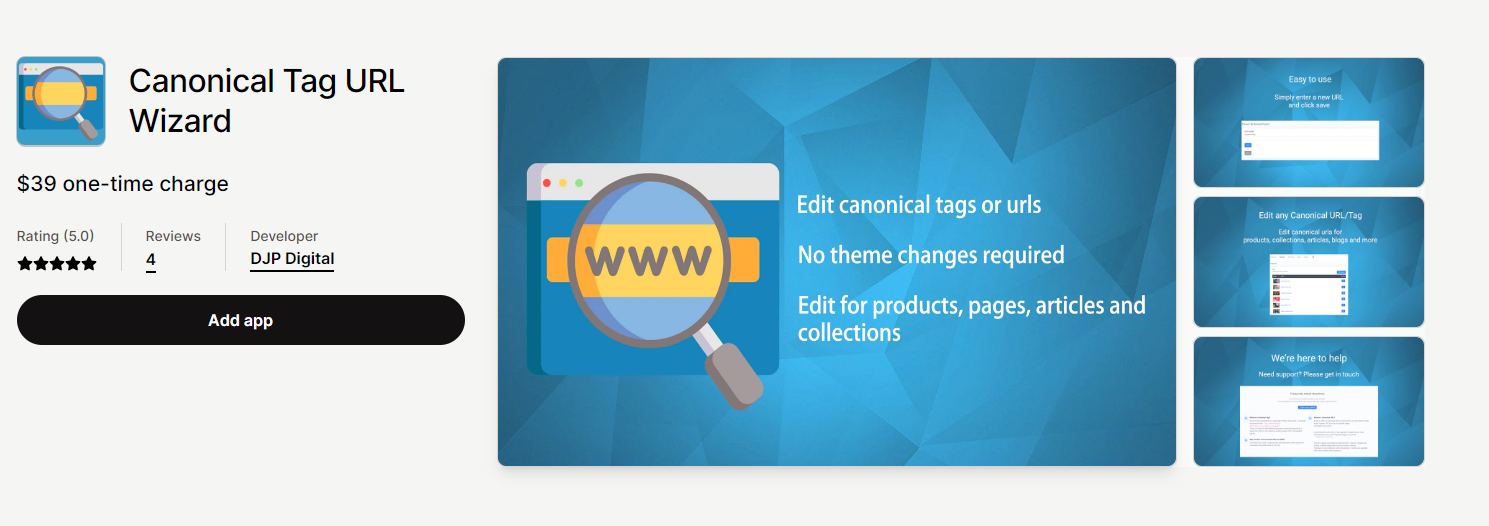
Using apps is one of the easy ways to edit or add canonical tags from the Shopify App Store. One of the good apps you can use for this task is Canonical Tag URL Wizard.

A Canonical Tag URL is an easy way to edit canonical tags in any product, page, article, or collection. The best part about this app is that it doesn’t affect your theme or doesn’t require any theme modification. You can directly download this app and get started with your tags. The key benefits you enjoy while using this app are:
- You can edit any canonical tag or URL.
- You can edit canonical tags for a product, a page, any article, and a collection.
- Their dashboard is easy to use, and it doesn’t affect your current Shopify theme as well.
Pricing: $39 one-time charge
When you start working with canonical tags, there are a few things that you should keep in mind to avoid making mistakes that might later impact your site negatively. Here are a few things to keep in mind while using canonical tags.
Best Practices While Including Shopify Canonical URL
When you start working with canonical tags, there are a few things that you should keep in mind to avoid making mistakes that might later impact your site negatively. Here are a few things to keep in mind while using canonical tags.
Do’s
- You should always use a single canonical tag for a specific page. Avoid using two canonical tags within your page. This might make the process confusing for the search engines.
- Use the correct domain in your canonical tag. If your site follows HTTPS protocol, ensure it is the same in your tag.
- Always use absolute URLs rather than relative URLs. This is a practice that even Google recommends.
- Carefully add the canonical tag to the most relevant content page.
- The search engines can be sensitive to uppercase and lowercase. We recommend opting for lowercase and consistently using it everywhere.
Don’ts
- Don’t set canonical tags on redirect tags.
- Always apply the tag in the head section, not the body section.
- Don’t block URLs with canonical tags by robots.txt file. If you do it, it can prevent Google from crawling duplicate pages and the search engines might miss the canonical tag.
Conclusion
We hope we have answered your question about how to add canonical tags in Shopify. If you have any questions in the process, feel free to ask us in the comment section. Our Shopify SEO experts will be here to guide you.
And if you found this guide helpful, do share it with your other Shopify friends and communities. Let’s help each other grow! Thanks for reading. 🙂
Frequently Asked Questions
1. What is canonical URL in Shopify?
Ans: Canonical URL in Shopify helps search engines identify the main page and give it a top priority over other identical or similar pages in your store.
2. Are canonical URLs necessary?
Ans: No, canonical URLs are not necessary but are good practice to help search engine index and rank the right page.
3. How do I know if my URL is canonical?
Ans: You can use various online tools to check if your URL is canonical. Here are some tools options: SEO site checkup, Seoptimer, and Sitechecker.

Get a free SEO audit report by experts for your site.
Krupali Gohil
Krupali is a content writer at Meetanshi. She is an experienced writer who gives words life and loves writing content that makes a difference.




Prev
35+ Chatbot Statistics That Need Your Immediate Attention
Install Now: Magento 2 Patch APSB23-35 to Keep Your Store Safe
Next