How to Integrate Product Designer with Magento 2
Are you looking to sell personalized products in your store? Here is a complete guide on Magento 2 Product Designer Extension Integration that you can use to add a custom product designer to your Magento 2 store. 🚀
Online businesses face a lot of challenges to reach their success milestones, and one such challenge is meeting the customer’s expectations. E-commerce has empowered customers to find and purchase the products they want. Today, customers’ expectations have reached the pinnacle — ‘they want to customize the products!’ Selling customized products online has become a trend in the last few years. More and more businesses are offering product personalization facilities to their customers, including some popular brands such as Ray-Ban, Ralph Lauren, and Franklin Sports.
Table of Contents
- What is Magento 2 Product Designer Extension?
- Step-wise Guide to Magento 2 Product Designer Extension Integration
- Magento 2 Product Designer in Frontend
- Conclusion
Customized products help businesses to take the personalized shopping experience to the next level. Online business owners can leverage personalized products in their stores to combat the fierce competition.
According to Statista, customers are more likely to purchase from a brand selling personalized products. Magento 2 store owners can harness the benefits of personalized products by integrating the Magento 2 product designer extension by Meetanshi.
Reading this blog post will help you set up custom product designer Magento 2.
What is Magento 2 Product Designer Extension?
The Magento 2 product designer extension adds the product customization functionality to the Magento 2 stores. The extension allows the customers to personalize the products on the Magento store by adding images, text, cliparts, and more. The Magento 2 store owners can use the extension to sell custom products such as t-shirts, pens, stationery items, etc. The customers can personalize the products and order them using the extension.
Some of the benefits of using the Magento 2 product designer extension are:
- More Conversions: Offer product personalization in your Magento 2 store and increase conversions by offering customization options.
- Increased AOV: Sell customized products in your Magento 2 store and charge extra product customization fees and enjoy the increased average order value.
- Enhanced UX: Increase the user experience of your store by allowing the customers to personalize the products as they want!
- Build Customer Loyalty: Allow the customers to design the products as they want using the Magento 2 product designer extension and build customer loyalty towards your store.
Step-wise Guide to Magento 2 Product Designer Extension Integration
Now, let’s come back to the main point! Here is how to add product designer in Magento 2.
- Step 1: Extension Installation
- Step 2: Basic Configuration
- Step 3: Text & Font Settings
- Step 4: Image & Clipart Settings
- Step 5: Set Product Customization Pricing
- Step 6: Enable Product Customization
Step 1: Extension Installation
Follow these steps to install the extension in your store:
- Extract the package and move the extension to the Magento 2 root directory via FTP.
- Run the following commands in the SSH:
- For Magento version 2.0.x to 2.1.x –
1php bin/magento setup:static-content:deploy - For Magento version 2.2.x & above –
1php bin/magento setup:static-content:deploy –f -
1php bin/magento cache:flush
- For Magento version 2.0.x to 2.1.x –
That’s it!
The Magento 2 custom product designer extension has been successfully installed in your store. 😃
Step 2: Basic Configuration
Once you have installed the extension in your store, log into the admin panel, where you can find a separate Product Designer grid to configure the extension.
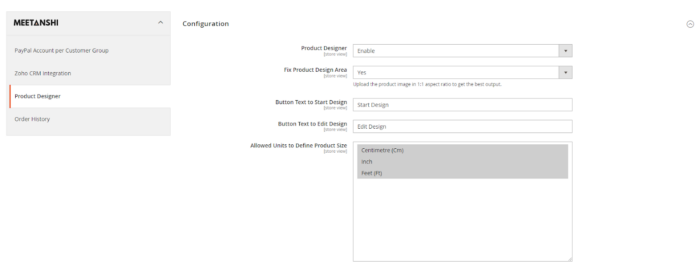
In your Magento 2 admin panel, go to Product Designer > Configuration, and configure the following settings:
- Product Designer: Enable the extension from here.
- Fix Product Design Area: Select ‘Yes’ to define the area on the product for allowing customization.
- Button Text to Start Design: Enter a button text that will be displayed to the customers to design the product.
- Button Text to Edit Design: Enter a button text that will be displayed to the customers to edit the product.
- Allowed Units to Define Product Size: Select all the measuring units that you want to use while defining the product size.

Click on the ‘Save Config’ button at the top right corner of the page to save the progress.
Step 3: Text & Font Settings
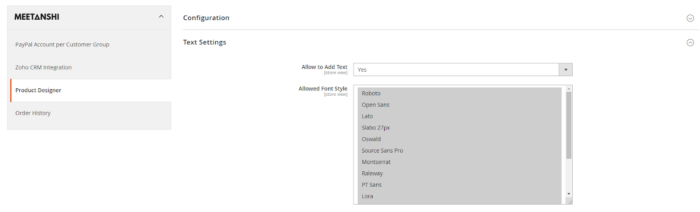
The Magento 2 product designer extension by Meetanshi allows the customers to add custom text to the products. The admin can enable the text functionality and configure it under the ‘Text Settings’ section in the configuration.
- Allow to Add Text: Select ‘Yes’ if you want to allow the customers to customize products by adding text.
- Allowed Font Style: Select all the fonts that you want to allow the customers to use.

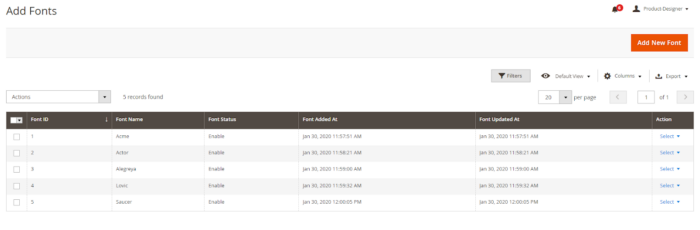
You can also manage the fonts that you want to add to the product designer. Go to Product Designer > Manage Fonts grid, where you can add or delete fonts.

Step 4: Image & Clipart Settings
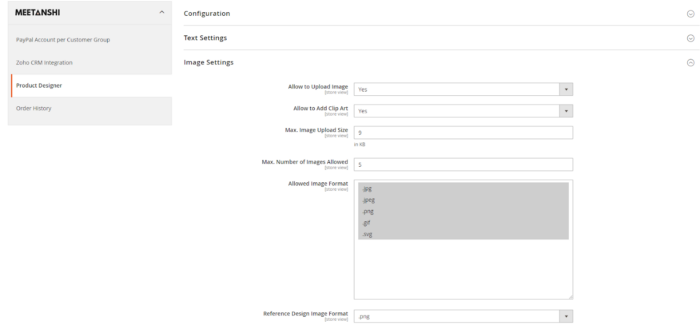
The extension also supports customizing the products using images and clipart. Expand the Image Settings section in the configuration and configure the following settings:
- Allow to Upload Image: Select ‘Yes’ if you want to allow customers to customize products by adding images.
- Allow to Add Clip Art: Select ‘Yes’ to allow the customers to use clip art during product customization.
- Max. Image Upload Size: Enter the maximum allowed image size in KBs.
- Max. Number of Images Allowed: Enter the maximum number of allowed images.
- Allowed Image Format: Select all the allowed image formats.
- Reference Design Image Format: Select the file format for the reference image that will be generated by the extension.

The extension allows you to add clip arts from that backend, which will be provided to the customers during the customization. You can upload clip arts and manage the clip art categories from the backend.
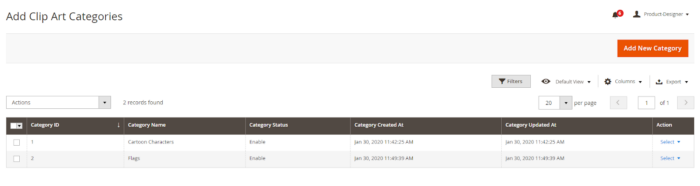
The Product Designer > Manage Clip Art Categories grid allows creating and deleting the clip art categories, which will be used in the product customization.

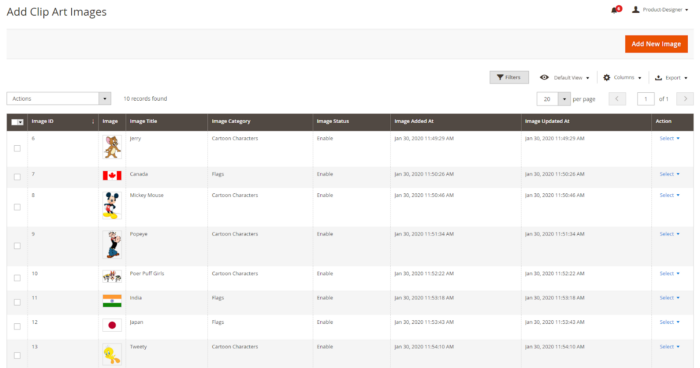
Go to Product Designer > Manage Clip Art, where you can find all the clip art images. Here, you can add new clip art images and assign their categories.

Step 5: Set Product Customization Pricing
The extension allows the store admin to set the pricing for the product customization. Go to the ‘Price Settings’ section to configure the price settings for product customization in Magento 2.
You can set the product customization pricing in the following three ways:
- Free
- Fixed
- Per Object

Configure the pricing as you want and hit the ‘Save Config’ button to save the settings.
Step 6: Enable Product Customization
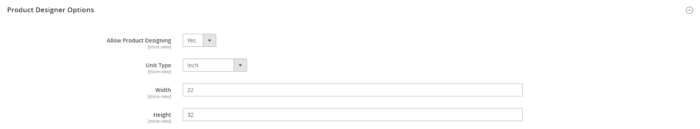
Once you have configured the extension, it is time to enable the product customization functionality for the products in Magento 2. In order to do that, go to Catalog > Products and edit the product for which you want to offer the customization facility, and expand the Product Designer Options section to configure the following settings:
- Allow Product Designing: Select ‘Yes’ to allow the customers to design the product.
- Unit Type: Select the measurement unit for defining the product dimensions.
- Width: Enter the width of the product in the selected measurement unit.
- Height: Enter the height of the product in the selected measurement unit.

Click on the ‘Save’ button at the top-right corner to allow product customization in Magento 2.
Magento 2 Product Designer in Frontend
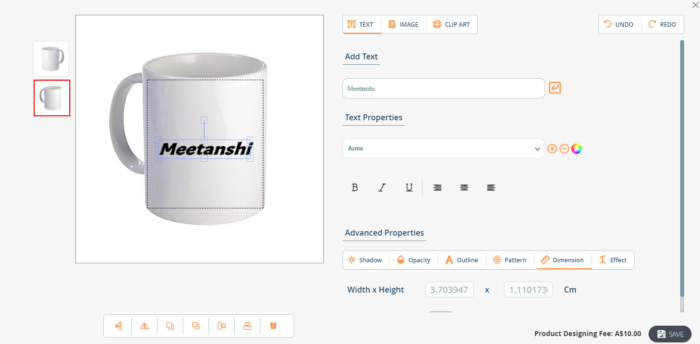
Once the Magento 2 product designer extension integration is successful, the customers will be able to give a personal touch to the products in your store. The extension will allow the customers to customize the products as per the backend configuration.

The extension also generates a reference image which is helpful during the order process for the store owners. Moreover, the extra charges for product customization are applied during the checkout.
Want to try product personalization yourself? Have a look at our Product designer demo. If you stuck somewhere or want the help in configuring the extension, follow Magento 2 Product Designer user guide.
Conclusion
Offering product personalization to the customers in your eCommerce store can help you stand out from the competition. In Magento 2, you can offer such a facility by using the Magento 2 product designer extension. This blog post covers all the steps required for the Magento 2 product designer extension integration. 😊

Let your buyers personalize the products using text, images, clip art, etc., and offer a rich shopping experience.
Shivbhadrasinh Gohil
Shivbhadrasinh is the Co-founder & Chief Marketing Officer at Meetanshi. He leads the marketing team and is the person behind the marketing & branding success of the company. Being a seasoned digital marketer, he has been consulting online businesses for growth since 2010 and has helped 100+ clients with digital marketing success.
He loves sharing tips and insights about the latest digital marketing trends aimed at helping online business owners.



Prev
How to Set Up Shopify Store During Migration [Step by Step]
7 Shopify Development Services That Everyone Is Talking About
Next