How to Create Module in Magento 2
The Magento 2 CMS is an excellent option to develop an online store. However, it may not be enough for modern business requirements.
To overcome the default limitations, there are Magento 2 extensions available in the market that extend the functionality of Magento 2.
You can also opt to create module in Magento 2 rather than approaching any third party extension providers.
However, you may have tons of questions regarding Magento 2 module development such as how one can develop Magento 2 module that helps the Magento 2 store to increase store facility, what are the most important things for the development of a module and so on.
Well, don’t worry.
Here we have prepared a comprehensive guide on creating your first Magento 2 module.
To create a module or extension in Magento 2, you need to create these important files.
- module.xml
- registration.php
But, before getting started, let’s discuss some of the basic things that you need to know.
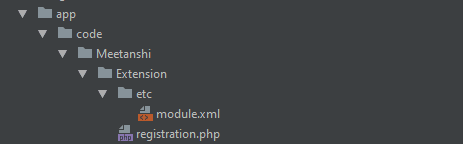
The extension is built under app/code. When you go through this path, the first folder name demonstrates the name of the extension provider company. The second folder shows the name of the extension.
For easy explanation, we are here giving the name of extension “Extension” and the name of a company “Meetanshi”.
Alright. So coming back to the important files.
What you need to do is create a file having a specific path.
Steps to create a module in Magento 2:
1. Create module.xml at app/code/Meetanshi/Extension/etc
In module.xml file, copy and paste this code.
|
1 2 3 4 5 6 |
<?xml version="1.0"?> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="../../../../../lib/internal/Magento/Framework/Module/etc/module.xsd"> <module name="Meetanshi_Extension" setup_version="1.0.0"> </module> </config> |
Now, you also need to create a file that is registration.php.
2. Create registration.php at app/code/Meetanshi/Extension
|
1 2 3 4 5 6 7 |
<?php use Magento\Framework\Component\ComponentRegistrar; ComponentRegistrar::register( ComponentRegistrar::MODULE, 'Meetanshi_Extension', __DIR__ ); |
These two files are mandatory to create and get started with extension development.

After creating module.xml and registration.php files, the next step is to execute commands in the command line.
|
1 2 3 |
php bin/magento setup:upgrade php bin/magento setup:static-content:deploy -f php bin/magento cache:flush |
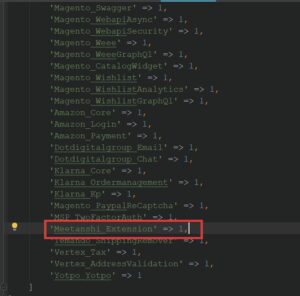
Run these three commands and your extension will appear in app/etc/config.php.
If the command gives output ‘0’, that indicates the extension is disabled. On the other hand, if the command shows output ‘1″, it explains that the extension is enabled and all the functionalities of the extension are working smoothly.

The image explains that the name of the extension “Meetanshi_Extension” is enabled.
That’s it.
In the next tutorial, you will learn how to display a message on the frontend.
However, if you do not want the hassle of creating an extension on your own, you can visit Meetanshi for top-notch extensions developed by certified Magento developers!
Do not forget to share the series of Magento 2 module development tutorials with the beginners via social media.
Thank you.
Jignesh Parmar
An expert in his field, Jignesh is the team leader at Meetanshi and a certified Magento developer. His passion for Magento has inspired others in the team too. Apart from work, he is a cricket lover.



Prev
How to Prevent Auto Logout When Uploading Zip File for Downloadable Product in Magento 1
How to Create Route and Controller in Magento 2
Next