How to Set Price Format using JavaScript in Magento 2
The Magento 2 price format at checkout can sometimes be confusing in case of any additional charges such as VAT, surcharge, payment fee, etc.
Earlier, I had offered a php-based solution to get formatted price with currency in Magento 2.
Today, I am here with a JS-based solution for the same!
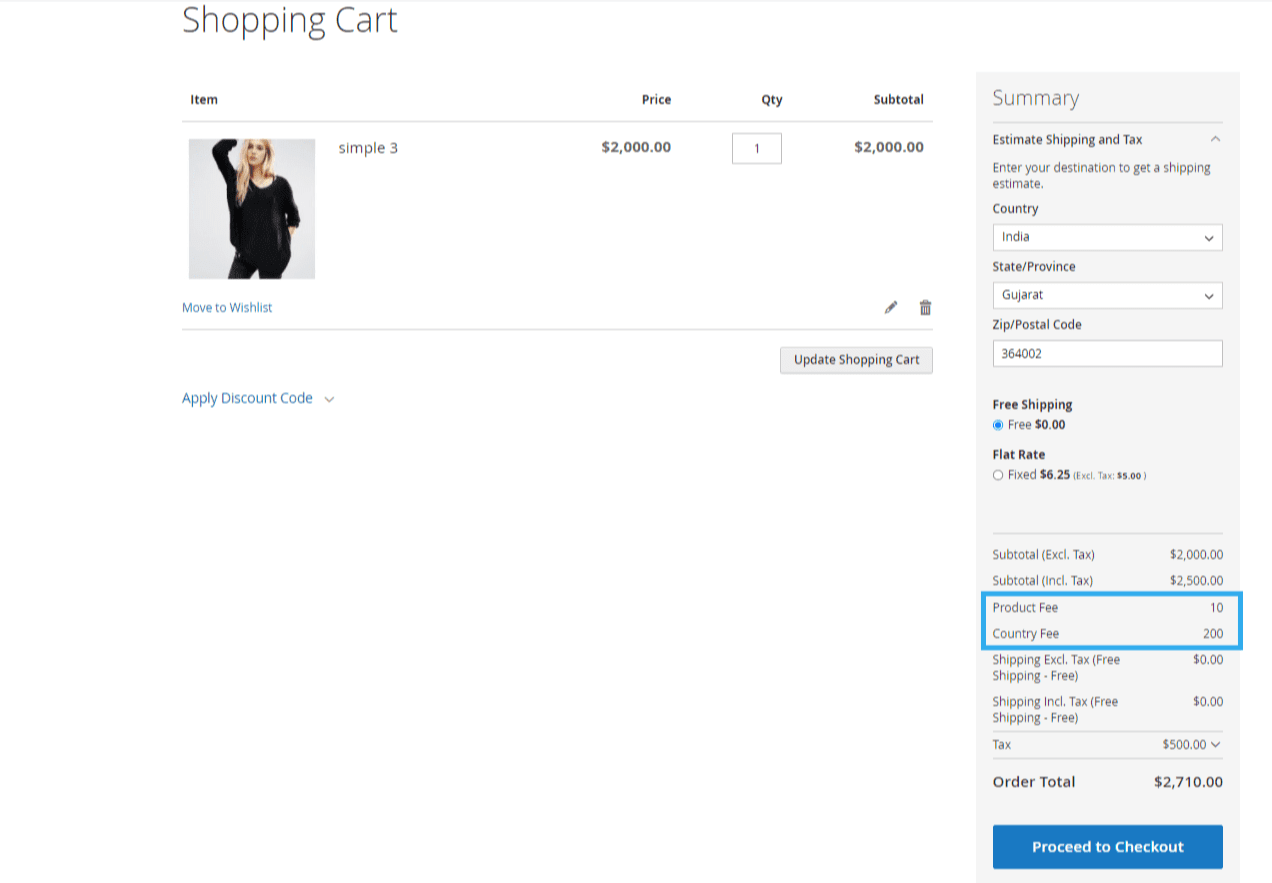
The default Magento 2 will not bother about displaying the currency symbol or decimal values but simply display the numbers. It will look something like this:
So if you would want to display $20.99, instead it will show 2099. The meaning will entirely change in such cases.

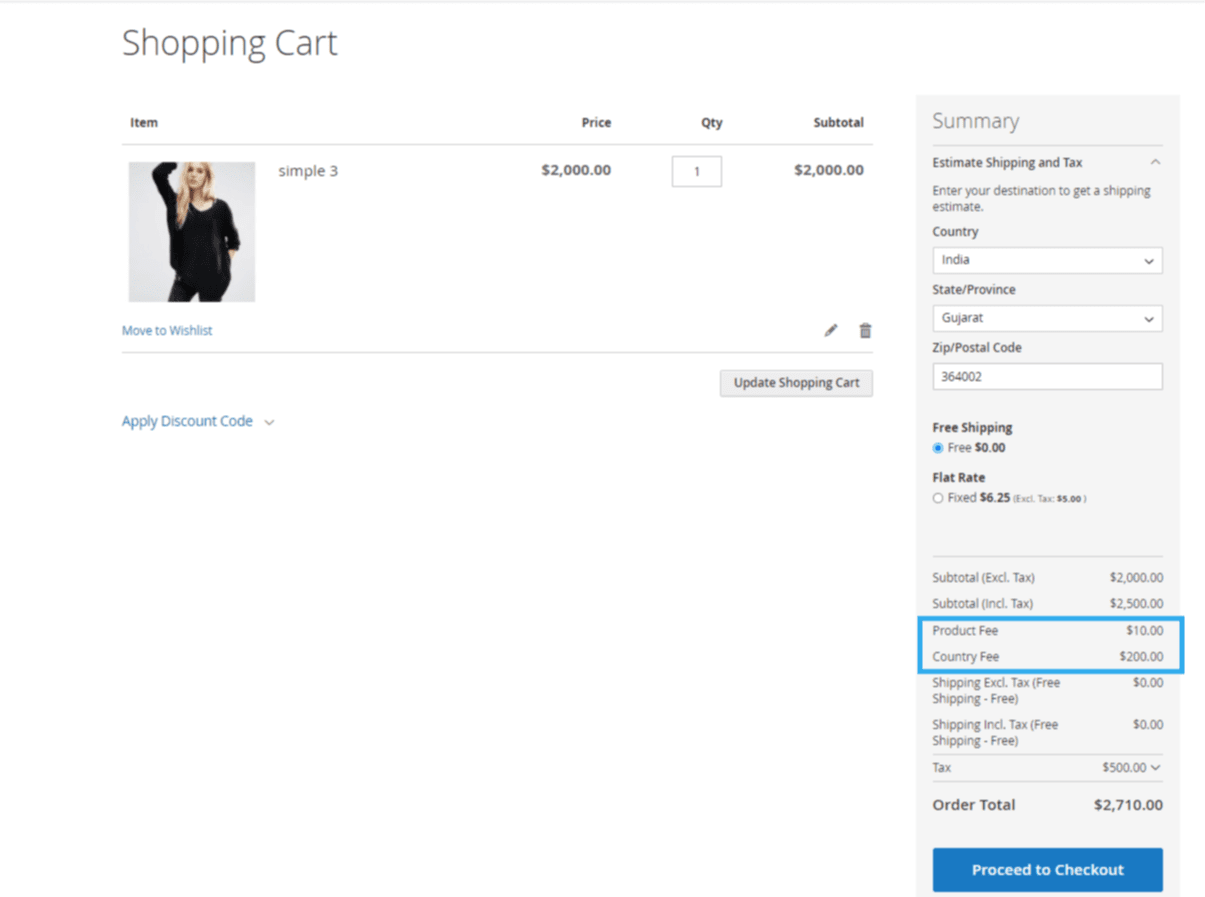
However, after applying the solution to set price format using Javascript in Magento 2, it will display the additional charges as below:

Check the solution for the same:
Method to Set Price Format Using Javascript in Magento 2:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
define( [ 'ko', 'jquery', 'Magento_Checkout/js/view/summary/abstract-total', 'Magento_Checkout/js/model/quote', 'Magento_Catalog/js/price-utils' ], function (ko,$,Component,quote,priceUtils) { "use strict"; return Component.extend({ getPrice : function () { var price = 20; // You can giv date return priceUtils.formatPrice(price, quote.getBasePriceFormat()); } }); } ); |
Any doubts about the solution can be mentioned in the Comments section below.
I’d be happy to help.
Do share the post with the Magento Community via social media.
Thank you.
Sanjay Jethva
Sanjay is the co-founder and CTO of Meetanshi with hands-on expertise with Magento since 2011. He specializes in complex development, integrations, extensions, and customizations. Sanjay is one the top 50 contributor to the Magento community and is recognized by Adobe.
His passion for Magento 2 and Shopify solutions has made him a trusted source for businesses seeking to optimize their online stores. He loves sharing technical solutions related to Magento 2 & Shopify.



Prev
Meetanshi Magento Extensions Launches and Updates August [2021]
How to Create Featured Product in Magento 2
Next