How to Add Static Block to Category Page in Magento 2
An E-commerce store category page is utilized not only to list products but a number of things like display offers or deals, add a content block, show banners, etc.
The default Magento 2 category page does not cater additional CMS block. However, the admin can add CMS block to show custom content on the category page.
You can change the layout of the category page as you want. Display additional elements with CMS static blocks on the category page easily.
The post shows the stepwise method to add static block to category page in Magento 2.
Steps to Add Static Block to Category Page in Magento 2:
- Login to Magento 2 admin panel
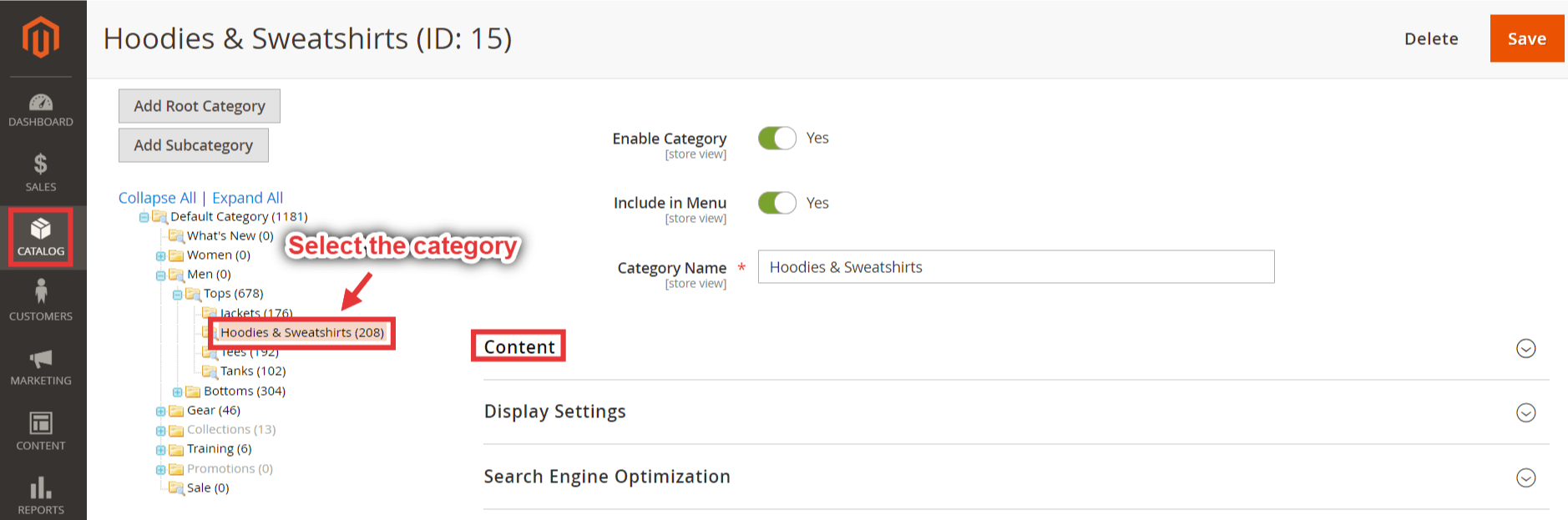
- Navigate to Catalog > Categories
- Select the required category

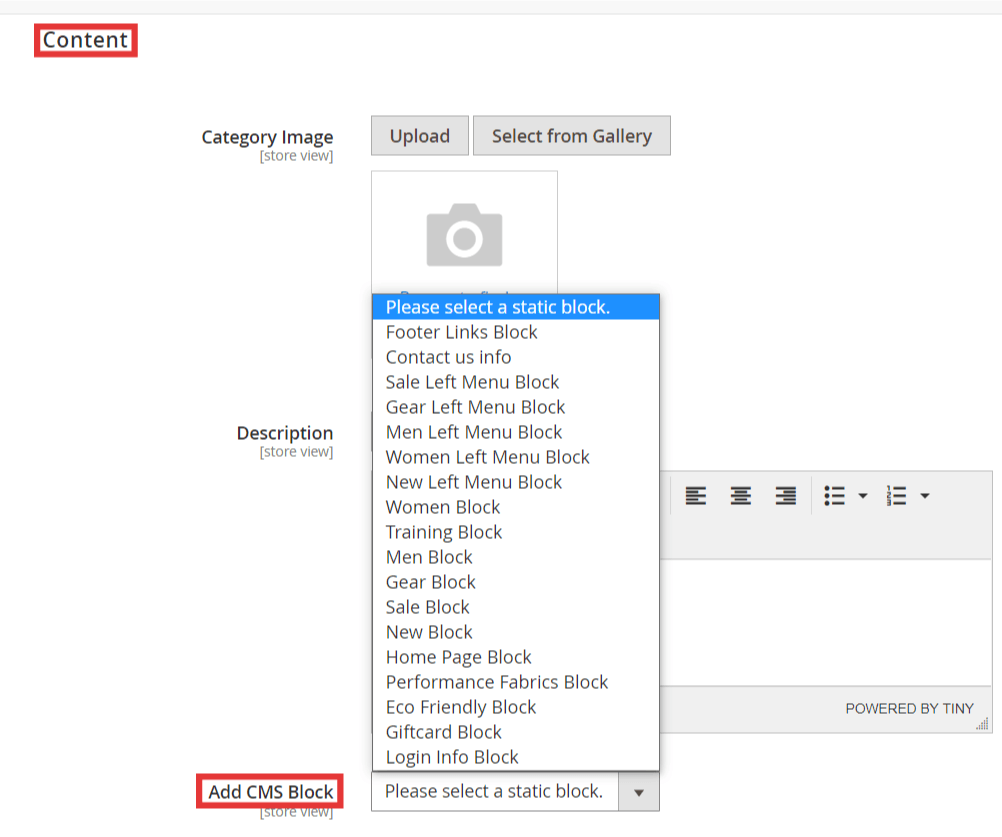
- Expand Content section
- From the dropdown menu in the “Add CMS Block” select one of the options

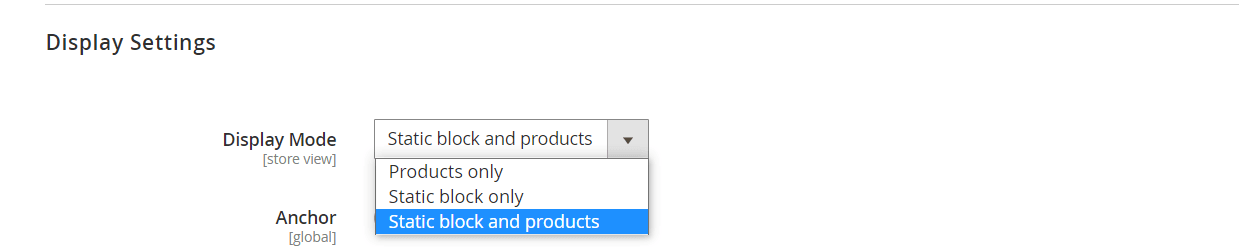
- Expand the Display Settings
- Select “Static block and products” from the dropdown menu in the Display Mode field

- Save the category
That’s it.
After this configuration, the frontend will show the added static block:
Any doubts? If so, mention them in the Comments section below. I’d be glad to help you out.
You can also refer to the video tutorial to add static block to category page in Magento 2 from our Magento 2 video tutorial series:

Also, do share the post with Magento 2 store admins via social media.
Thank you.
Related Posts:
- How to Add Custom Block in Checkout Success Page in Magento 2
- How to Add Block Before Add to Cart Button in Magento 2 Product Page
- How to Create New Pages, Blocks, and Widgets Using Magento 2 CMS
Shivbhadrasinh Gohil
Shivbhadrasinh is the Co-founder & Chief Marketing Officer at Meetanshi. He leads the marketing team and is the person behind the marketing & branding success of the company. Being a seasoned digital marketer, he has been consulting online businesses for growth since 2010 and has helped 100+ clients with digital marketing success.
He loves sharing tips and insights about the latest digital marketing trends aimed at helping online business owners.








4 Comments
How do I add static content block to the bottom of category page right after pagination
Hey Jay,
For that, you will have to move that block in xml file,
Please refer the following blog,
For Reference: https://meetanshi.com/blog/move-cms-static-block-before-breadcrumbs-in-magento-2-category-page/
How to show the static content block only to main category pages but not to the pagination pages of that same category
Hi Irfan, for that you have to do customization in Magento,
Yes, you can achieve by this XML layout. For this you just need to create catalog_category_viewid[ID].xml where [ID] is your category id. As per the comment, you need to display some static block in 12 number of category then you just need to create a layout XML file with catalog_category_view_id_12.xml in your theme > Magento_Catalog > layout directory and post below content to display CMS static block
Here I used you can use either of the one you feel comfortable with.