Shopify Image Sizes: The Complete Guide (+ Extra Tips)
All text and no-shows can make your store dull. It’s a known fact that our brain processes visual content faster than text. That’s why it is important to optimize visual elements in your Shopify store.
Table of Contents
- Shopify Image Sizes: General Recommendations
- Shopify Image Size Guidelines
- How to Add Images to Shopify?
- Useful Tips to Optimize Shopify Images
Here is an extensive guide to the best image size for Shopify, covering how-to’s and useful tips.
Shopify Image Sizes: General Recommendations
Optimizing Shopify image sizes is integral for a host of reasons. These include enhanced loading speed and better customer experience. It also helps with SEO ranking and reduced bandwidth use. All these pointers together contribute to the final advantage–a higher conversion rate.
Here are a few things to keep in mind while adding images to your Shopify store:
- Maximum supported image size – 20 MB
- The largest supported image – 25 MP (5572 by 4472 pixels)
- Recommended square image size – 2048 by 2048 pixels
- Many Shopify themes crop images according to the device screen sizes. But, you can set focal points to images and tell
- Shopify to highlight specific areas while cropping images.
- Standardize the collection, product, and home page image dimensions for a better appearance.
Shopify Image Size Guidelines
Different image types demand specific dimensions to manage website load speed and appearance. Here is a list of commonly-used Shopify image sizes:
| Shopify Image Sizes – Recommended Dimensions | |
|---|---|
| Shopify Image Type | Size (Pixels) |
| Shopify Product Image | 2048 x 2048 |
| Shopify Collection Image | 1024 x 1024 |
| Shopify Slideshow Image | 1920 x 1080 |
| Shopify Banner Image | 336 x 280, 300 x 250, 250 x 250, 200 x 200 |
| Shopify Header Image | 1600 x 600 |
| Shopify Logo Image | 200 x 200 |
| Shopify Blog Image | 1920 x 1080 |
| Shopify Hero Image | 1920 x 1080, 800 x 800 |
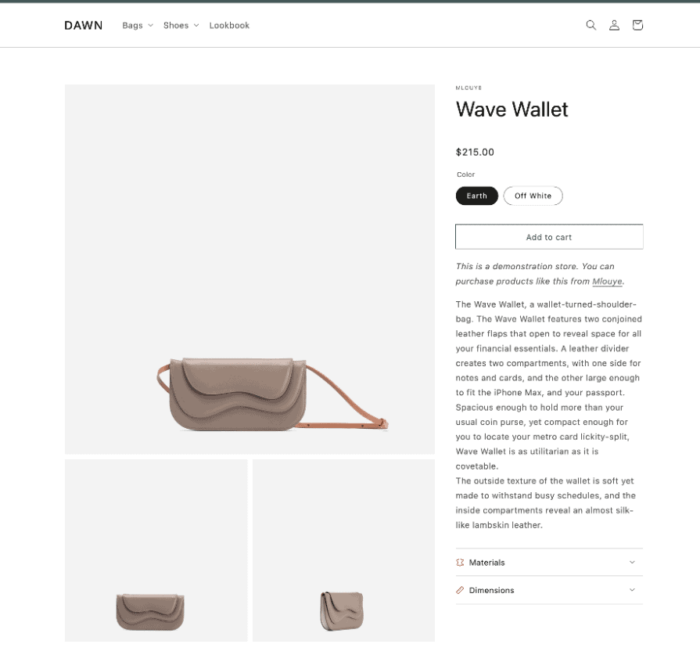
Shopify Product Image Size

We recommend choosing a Shopify product image size of 2048 x 2048 pixels. The 1:1 aspect ratio of the size ensures a good display regardless of the content length. Customers are most likely to zoom in on product images. This necessitates a least of 800 x 800 pixels for adequate quality.
Customers are quick to leave websites that test their patience. Thus, it is preferable to restrict the Shopify product image sizes to 3 MB for faster loading.
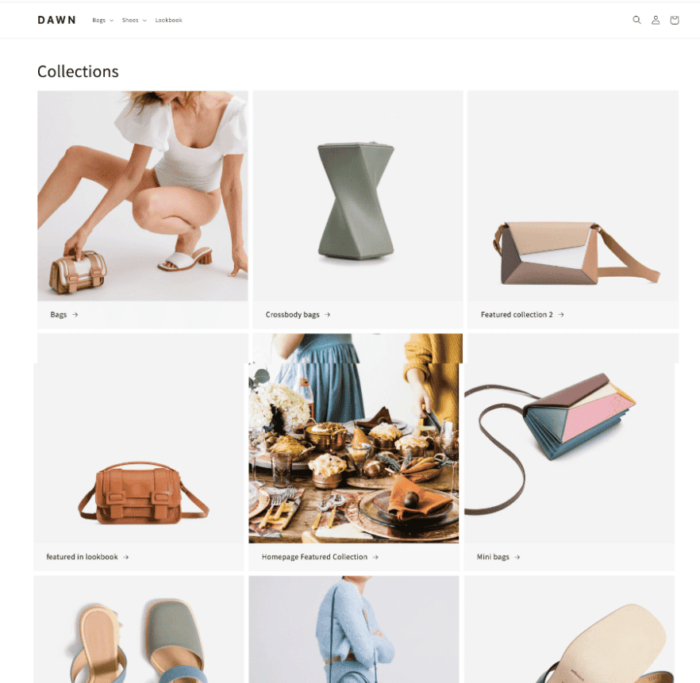
Shopify Collection Image Size

The products on the collection page feature side by side. This necessitates that they fall in sequence to have intact visual appeal. It is necessary to follow the aspect ratio to keep images from showcasing a cropped display.
For more specifications, let us look at:
- Shopify Collection Header Image Size: The header is a constant sight for your visitors. Thus, using the right parameters in this section is imperative. The recommended size for the Shopify header image is 1600 x 600 pixels. The size might need alterations based on the website theme and individual requirements.
- Shopify Collection Thumbnail Image Size: The ideal thumbnail image size is 800 x 800 pixels. This is the standard parameter that helps preserve quality across themes and devices.
The largest allowed collection image size on Shopify is 20 MB with 4472 x 4472 pixels. Yet, 1024 x 1024 pixels is the recommended size for the collection image.
Shopify Slideshow Image Size

The slideshow image might be the first thing the customer drops on, making it integral to present it well. The ideal Shopify slideshow image size is 1920 x 1080 pixels. Not only the image size but also the thumbnail and text size shape the visitor’s attraction point.
Shopify Banner Image Size

For Shopify image banner size, there is no one-size-fits-all solution. The ideal size depends on the website layout and individual requirements. The recommended size for a Shopify banner image is 1200-2500 pixels in width and 400-600 pixels in height.
Another significant factor is the display on phones and computers. Check both displays before taking your website live.
Shopify Logo Size

The Shopify logo can be in any shape. This renders the Shopify logo size subjective based on logo size and theme. The best dimension for a 1:1 aspect ratio is 200 x 200 pixels. Otherwise, 450 x 250 pixels is a practical option to undertake. The suitable logo size depends on the theme you choose.
Shopify Blog Image Size

The ideal Shopify blog image size is 1920 x 1080 pixels with the largest file size of 3MB. It depends more on how much area you need the image to cover. But, it is best to be specific about the image’s width. It ensures the image fits the screen without a stretched appearance.
Shopify Hero Image Size

Be wary of the copy positioning while setting your Shopify hero image size. Keep the copy at the center to avoid cropped appearances on different screen sizes. 1920 x 1080 is a go-to size for hero images for desktops and 800 x 800 for phones. Some themes also extend the option to size the image as small, medium, or large.
We hope this provided a detailed understanding of the ideal Shopify image sizes, including the best size for Shopify product images and the best size for Shopify banner images. Now, let us look at how to upload images.
How to Add Images to Shopify?
You can add images to Shopify in multiple ways:
- Upload the images to Content > Files directly
- Edit products/collections/pages to add images
- Customize theme to add visual elements
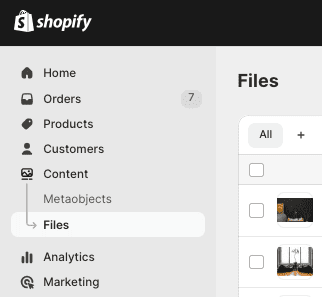
Let’s learn to add images to Shopify through Files.
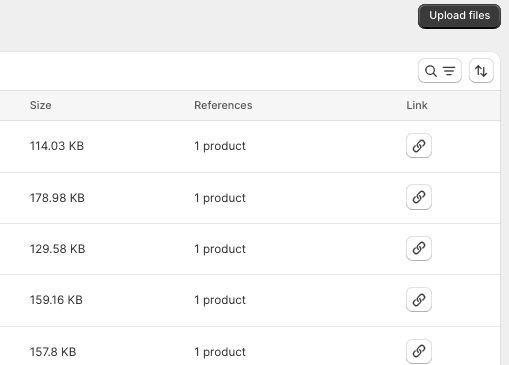
In the Shopify admin sidebar, go to Content > Files.

Now, the list of all media files uploaded to the store will appear.
Click “Upload” on the top-right corner and select the image to upload.

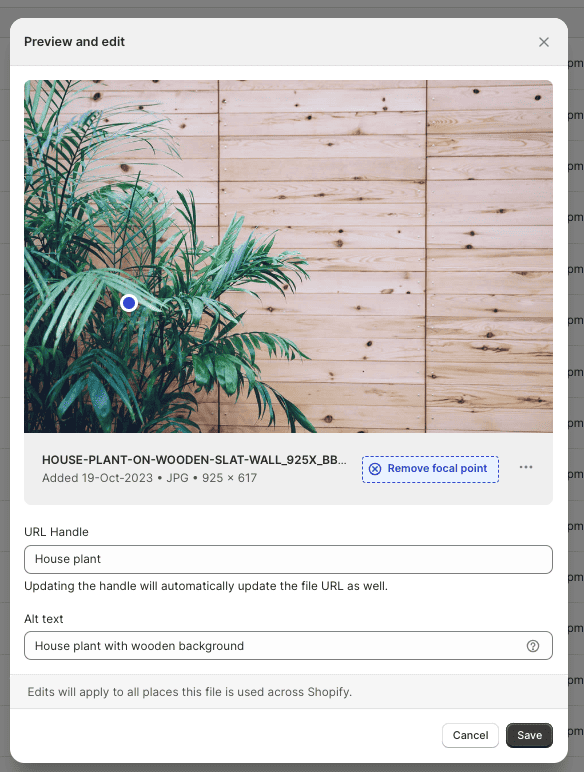
Once uploaded, you can edit the image details in Shopify.
For example, you can set a focal point, edit its slug, and alt text.

Click “Save” to apply the changes.
You can now use this image anywhere in Shopify by selecting it from the image picker.
Useful Tips to Optimize Shopify Images
Images are the closest customers reach to the product while purchasing online. Shopify automates file compression and format conversion but these tips can further help.
- Maximize consistency in images (fonts, colors, etc.) for a professional touch on the Shopify store.
- Keep image names easy to understand. For e.g., “white ceramic cup.png” is better than “product-image-354.png.”
- Use a descriptive alternative text for non-decorative images. Include relevant keywords in the alt text for better SEO.
- The captured images should be clear and properly focused. Avoid using blurry images.
- Try different combinations and styles to analyze what performs best for your individual requirements and theme.
Image optimization has many advantages, even though it might seem like a basic task. Being in sync with these guidelines will make your Shopify store SEO-optimized and customer-friendly.
Product and brand images are the only mannequin display source for online sales. Make the best use possible for elevated conversions and soaring profits.





Prev
How to Create a Sticky Add to Cart Button in Shopify?
7 Best Shopify Review Importer Apps [Display & Convert]
Next