How to Add Custom CSS in Theme From Admin in Magento 2
The post shows the stepwise method to add custom CSS in theme from admin in Magento 2.
One can use this solution when a small change in the CSS file is required to be done in a live site that is in production mode.
For example, a live site in production mode requires a minor change in design. However, you cannot edit the minified CSS file. The method to switch the site to developer mode, revert the minified CSS and then make the required change is too lengthy.
Instead, the below steps to add custom CSS from admin panel in the child theme you are using is the quick solution where you don’t need to switch the Magento 2 mode or revert minified CSS file!
Steps to Add Custom CSS in Theme From Admin in Magento 2:
- Login to admin panel
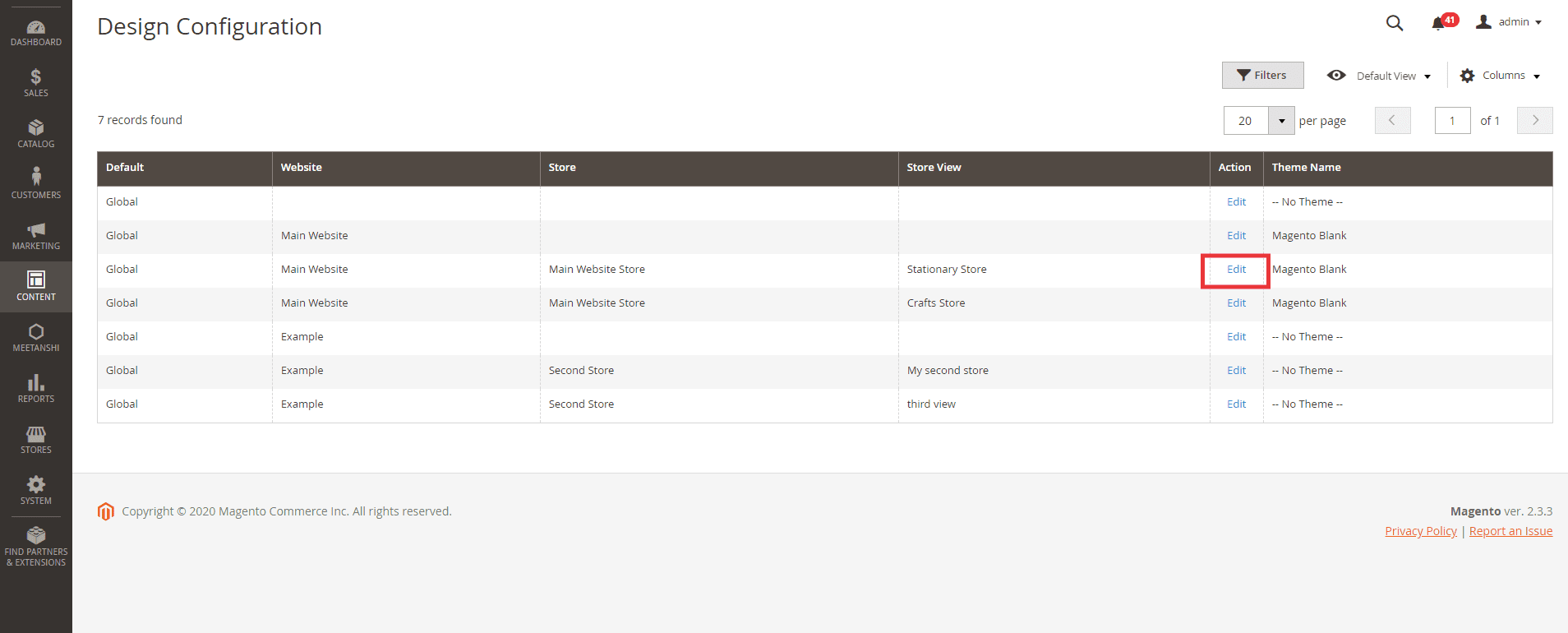
- Navigate to Content > Design > Configuration

- Open the required theme in edit mode from Design Configuration grid
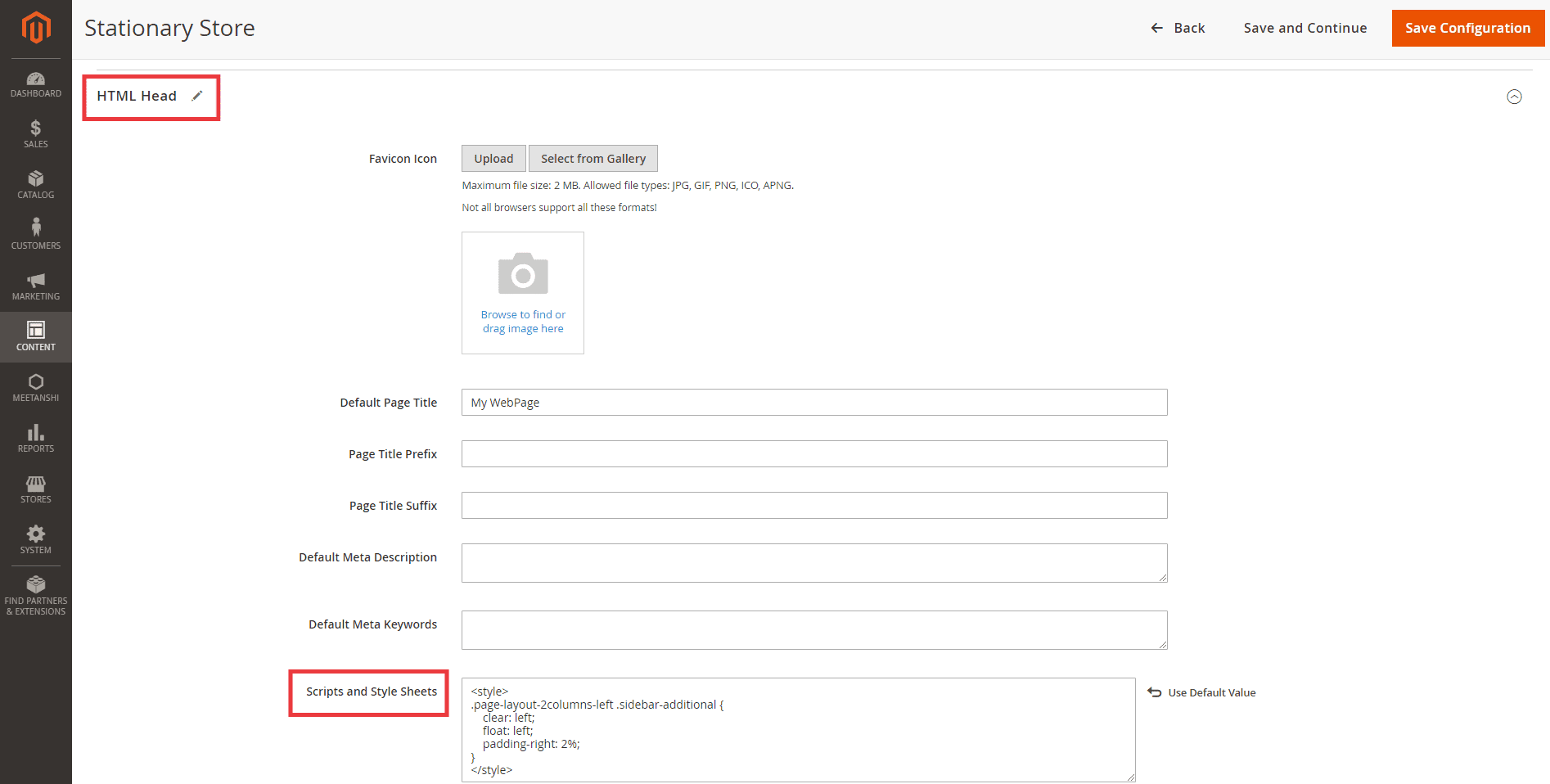
- Expand HTML Head section

- Add the custom CSS in the Scripts and Style Sheets field.
- Click the “Save Configuration” button
That’s it to add custom CSS from admin panel in Magento 2 when you can’t find the CSS file in a Magento 2 store. If you made a CSS change into the files of your theme and if you are not able to see those changes in pub/static folder then try Magento 2 regenerate CSS file in pub/static folder and get a solution to your error.
Any doubts in the above steps can be mentioned in the Comments section below. I’ll help you with it.
Also, do share the tutorial with fellow Magento developers via social media.
Thank you.

Still need help? Hire our Adobe-certified Magento experts.
Dipali Bhalala
Dipali is a Magento support executive at Meetanshi. Along with work, she is into painting, reading fiction novels, and Korean dramas!



Prev
Meetanshi Magento Extensions Launches and Updates November [2020]
How to Add Date Using Dynamic Field in system.xml File in Magento 2
Next