How to Reorder “Display Prices” Including and Excluding Taxes on Category Page in Magento 2
Magento 2 offers three options to display prices on the frontend: including taxes, excluding taxes, and both the prices.
You can highlight the product price exclusive of taxes in order to earn a visitor’s attention.
However, if you want to be upfront with your customers and display the product prices as inclusive of taxes, or both, you can implement the below solution.
Also, if you want to make changes in the frontend related to the layout or designing and change the order of both the prices, i.e., inclusive and exclusive of taxes, the below solution can be helpful.
Reorder the display prices including and excluding taxes on category page in Magento 2 that suits your pricing strategy.
Steps to Override Price on Product List Page in Magento 2:
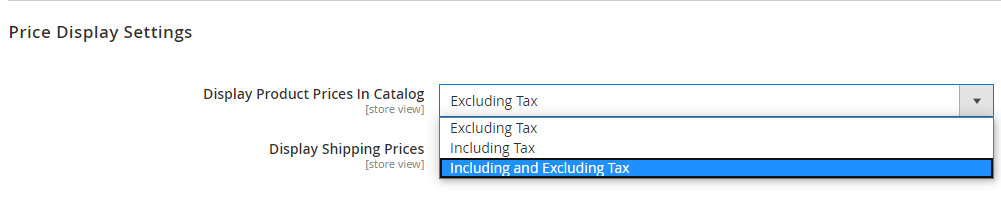
- Navigate to Store > Configuration > Sales > Tax > Price Display Settings and select the “including excluding tax” on Display Product Prices In Catalog

- Override default.phtml file into app/design/frontend/[Namespace]/[theme]/Magento_Catalog/templates/product/price/amount
- If you want to change the sequence of including tax and excluding tax replace this code:
123<?php if ($block->hasAdjustmentsHtml()) :?><?= $block->getAdjustmentsHtml() ?><?php endif; ?> - with:
1234567891011121314151617181920212223242526272829<?php/*** Copyright © Magento, Inc. All rights reserved.* See COPYING.txt for license details.*/?><?php /** @var $block \Magento\Framework\Pricing\Render\Amount */ ?><span class="price-container <?= $block->escapeHtmlAttr($block->getAdjustmentCssClasses()) ?>"<?= $block->getSchema() ? ' itemprop="offers" itemscope itemtype="http://schema.org/Offer"' : '' ?>><?php if ($block->getDisplayLabel()) :?><span class="price-label"><?= $block->escapeHtml($block->getDisplayLabel()) ?></span><?php endif; ?><?php if ($block->hasAdjustmentsHtml()) :?><?= $block->getAdjustmentsHtml() ?><?php endif; ?><span <?php if ($block->getPriceId()) :?> id="<?= $block->escapeHtmlAttr($block->getPriceId()) ?>"<?php endif;?><?= ($block->getPriceDisplayLabel()) ? 'data-label="' . $block->escapeHtmlAttr($block->getPriceDisplayLabel() . $block->getPriceDisplayInclExclTaxes()) . '"' : '' ?>data-price-amount="<?= $block->escapeHtmlAttr($block->getDisplayValue()) ?>"data-price-type="<?= $block->escapeHtmlAttr($block->getPriceType()) ?>"class="price-wrapper <?= $block->escapeHtmlAttr($block->getPriceWrapperCss()) ?>"><?= $block->escapeHtml($block->formatCurrency($block->getDisplayValue(), (bool)$block->getIncludeContainer()), ['span']) ?></span><?php if ($block->getSchema()) :?><meta itemprop="price" content="<?= $block->escapeHtmlAttr($block->getDisplayValue()) ?>" /><meta itemprop="priceCurrency" content="<?= $block->escapeHtmlAttr($block->getDisplayCurrencyCode()) ?>" /><?php endif; ?></span>
That’s it.
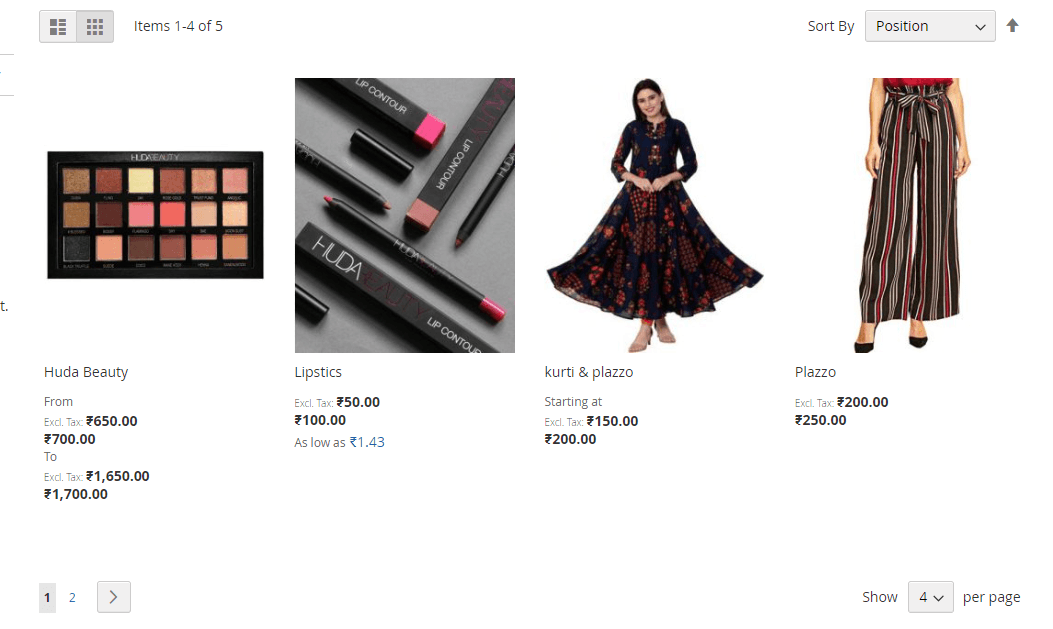
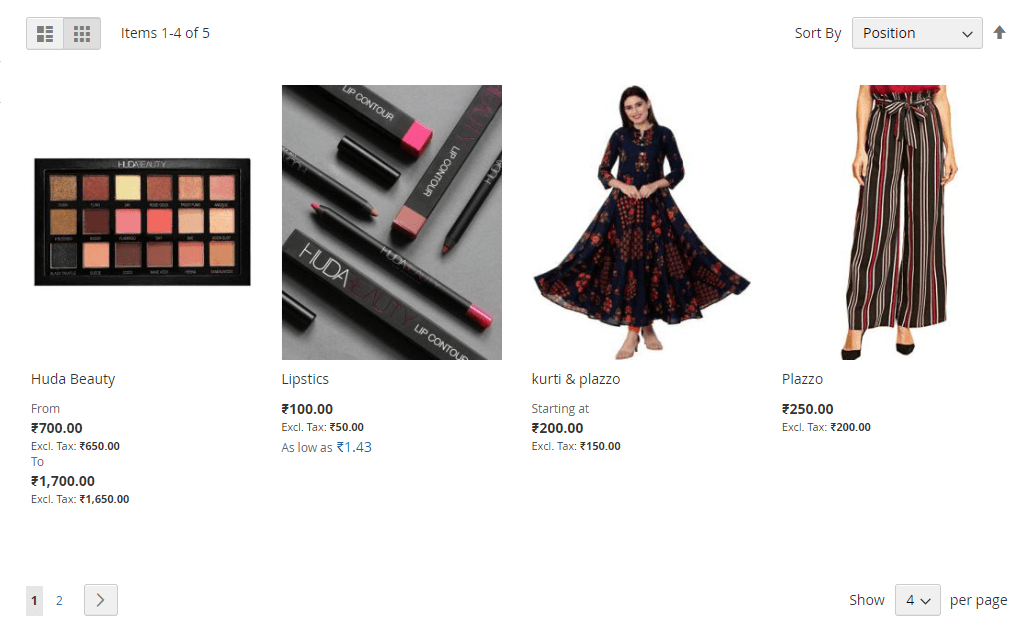
Check these images with changed sequences of the prices:
Case 1:
Case2:
Any doubts? If so, please use the Comments section below to mention them. I’d be happy to help.
Also, you can refer the solution to reorder display prices including and excluding taxes on mini cart in Magento 2.
Also, I’d be grateful if you could share the solution with fellow Magento developers via social media.
Thank you.
Sanjay Jethva
Sanjay is the co-founder and CTO of Meetanshi with hands-on expertise with Magento since 2011. He specializes in complex development, integrations, extensions, and customizations. Sanjay is one the top 50 contributor to the Magento community and is recognized by Adobe.
His passion for Magento 2 and Shopify solutions has made him a trusted source for businesses seeking to optimize their online stores. He loves sharing technical solutions related to Magento 2 & Shopify.





Prev
Meetanshi Magento Extensions Launches and Updates June [2020]
How to Reorder “Display Prices” Including and Excluding Taxes on Mini Cart in Magento 2
Next